اینجا جایی است که میتوانید مجموعهای از خلاقانهترین و حرفهایترین وب سایتها را بیابید که با سبکها، فرمها و رنگها تحت تاثیر قرار میدهند. طراحی وب عملکرد یک منبع الهامبخش درخشان را انجام میدهد که میتواند تأثیر زیادی بر برداشت بازدیدکنندگان داشته باشد و آنها را برای کارهای خلاقانه آینده تحریک کند و بتواند ایدهها و تصاویر جدید را پیشنهاد دهد. جنبه واقعی همه جستجوهای شما را به شما نشان می دهد. تحقق رویاها و ایدهها، پیشنهاد شده به شما کمک میکند
برای اطلاع از تعرفههای طراحی سایت وردپرس را از طریق شماره تلفن 09397125500 و یا گفتگوی آنلاین سایت با ما در ارتباط باشید.
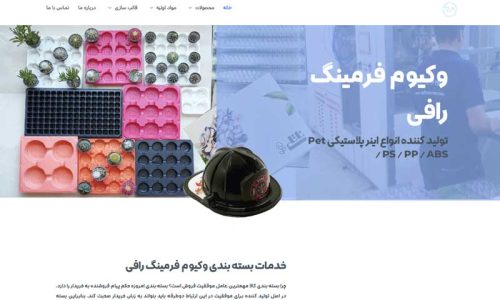
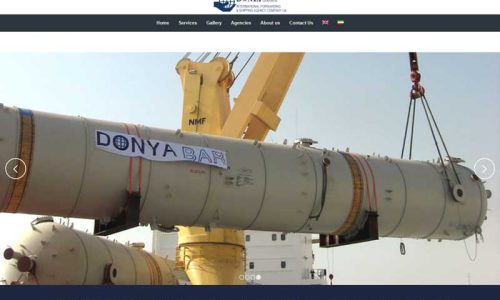
نمونه کارها

امنیت بالا وردپرس
وردپرس یک CMS قدرتمند است که هم امنیت بالایی دارد و هم قابلیت افزایش امنیت توسط پلاگین های مختلف را دارد.

طراحی واکنشگرا
با وردپرس میتوان وبسایتی را طراحی کرد که نسبت به دستگاه کاربر چون گوشی تلفن هوشمند،تبلت ، لب تاپ و ... واکنش نشان داده و خود را بر مبنای اندازه صفحه نمایش میدهند.

گسترش عملکرد
با استفاده از افزونه های وردپرس می توانید به راحتی هر قابلیتی که در ذهن ، برای وب سایت خود دارید پیاده سازی و سفارشی سازی کنید

پنل کاربر پسند
کار با پنل مدیریت وردپرس بسیار آسان است و تمامی قابلیت ها را در یک صفحه می توانید ببینید و سفارشی سازی کنید.
یک طراح وب چه کاری انجام می دهد؟
کار اصلی یک طراح سایت وردپرس بدیهی است که طراحی صفحات وب است. با این حال، در فرآیند طراحی باید موارد زیادی را در نظر گرفت.
طراحان سایت وردپرس، جنبه های بصری وب سایتها را ایجاد میکنند. آنها با مشتریان، به صورت آنلاین یا حضوری ملاقات میکنند تا تصویر واضحی از پیامی که باید در وب سایت نشان داده شود، به دست آورند. پس از تعیین جزئیات، طرحها و ویژگیهایی ایجاد میکنند که خدمات مشتری را به گونهای نمایش میدهند که برای مخاطب هدف جذاب باشد.
جنبه زیبایی شناختی بسیار مهم است و انتخاب رنگ، فونت، طرح و تصاویر مناسب تمام شخصیت وب سایت را ایجاد می کند. علاوه بر در نظر گرفتن جنبه های زیبایی شناختی، قابلیت استفاده از وب سایت باید در اولویت قرار گیرد، ایجاد صفحاتی که بازار هدف به راحتی می تواند از آنها استفاده کند مهم است.
به عنوان مثال، وبسایتی که کودکان را هدف قرار میدهد باید توجه کودک را به خود جلب کند و ممکن است از رنگهای روشن، فونت خوانا، تصاویر زیاد و متن زیاد استفاده کند. این باعث می شود آن را سرگرم کننده، تعاملی و به راحتی درک کنید. از سوی دیگر، وبسایتی که پزشکان را هدف قرار میدهد، لحن جدیتری را منتقل میکند، بنابراین رنگهای خاموش، فونت حرفهایتر، محتوای بیشتر و تصاویر مرتبط با موضوع مورد بحث را خواهد داشت.
همه وبسایتها، صرفنظر از مخاطبان، همچنان باید به راحتی قابل پیمایش باشند، و اطلاعات در قالبی سازماندهی شوند که درک و دسترسی آسان باشد. برای دسترسی به هیچ بخشی از وب سایت نباید کلیک های زیادی لازم باشد.
طراحی سایت وردپرس
- تکنولوژی محور در مقابل کاربر محور است
- از رویکرد انسان محور طراحی UX استفاده نمی کند
- دانش گستردهای از طراحی گرافیک و اصول طراحی وب سایت دارد
- دارای خلاقیت و آیندهنگری است
- با آخرین HTML، CSS و جاوا اسکریپت به روز است
- همیشه از هرگونه تغییر در چشم انداز وب سایت ، آگاه است
- بر طراحی و عناصر بصری یک وب سایت یا برنامه تمرکز دارد
- شامل درک عالی از طراحی گرافیکی، طرح های رنگی، طراحی دکمه، طراحی رابط، آشنایی با فتوشاپ/ایلاستریتور، معماری صفحه و آماده سازی فایل
- آخرین تکنیکهای سازگاری بین مرورگرها و نوآوریها در نشانهگذاری، سبک و رفتار را میداند
- رابط را با رنگها، فونت ها و هویت یک برند هماهنگ میکند
- اطمینان حاصل می کند که تصاویر برای کاربر قانع کننده هستند
- محتوا را طوری در رابط قرار می دهد که از نظر زیبایی شناسی دلپذیر باشد و درک آن برای کاربر آسان باشد
تفاوت بین طراحی UX و طراحی وب چیست؟
به طور کلی، مردم کلمه طراحی (زمانی که صحبت از فناوری می شود) را فقط با طراحی بصری یا طراحی وب سایت مرتبط می دانند. با این حال، طراحی UX که مخفف «طراحی تجربه کاربر» است، بر تجربه کاربر یا مشتری تمرکز میکند و «پشت صحنه» یا سمت نامرئی طراحی است.
در زیر مقایسه ای بین طراحی UX و طراحی وب سایت ارائه شده است:
طراحی UX
- فن آوریها، محدودیتها و قراردادهای پلتفرمهای متعدد را مدیریت می کند
- هدف این است که عمیقاً درک کند که کاربر چگونه در مورد یک محصول فکر می کند و چه احساسی دارد. تمرکز آن بر عادات، نیازها، احساسات، اهداف و انتظارات کاربر است
- اصول و فرآیندها را می توان خارج از مرورگرهای وب اعمال کرد: در برنامه های تلفن همراه، نرم افزار دسکتاپ، محصولات سختافزاری، فضاهای خرده فروشی و غیره.
- بر ایجاد، اجرا یا ساخت طبق یک برنامه تمرکز دارد
- شامل تحقیقات کاربر و تست قابلیت استفاده، طراحی تعامل، استراتژی محتوا است
- شامل طوفان فکری ایده ها و طراحی است
- سناریوهای کاربر، نقشه سایت را توسعه می دهد
- معماری اطلاعات فریم، طراحی تصاویر در فتوشاپ
- راه حل یا استراتژی را برای ارائه بهترین تجربه به کاربر قاب میکند
- طراحی بصری، نمونه سازی اولیه، تست قابلیت استفاده، توسعه front-end و تجزیه و تحلیل داده ها را انجام میدهد
- تعمیر و نگهداری پس از راه اندازی و ادغام مداوم پیشرفت ها را انجام میدهد
مبانی طراحی وب سایت
آیا در زمینه طراحی وب سایت تاز کار هستید؟ یادگیری یک مهارت جدید می تواند بسیار دشوار باشد، به خصوص اگر ندانید از کجا شروع کنید. پیشنهاد می کنیم آموزش طراحیوب را از اصول اولیه شروع کنید. در این دسته همه چیزهایی را که برای شروع ایجاد یک وب سایت عالی نیاز دارید، پیدا خواهید کرد.