سئوی موبایل فرآیند بهینهسازی سایت شما برای دستگاههای تلفن همراه مانند گوشیهای هوشمند و تبلتهاست.
این فرآیند به بسیاری از بهترین روشها مانند سئوی دسکتاپ نیاز دارد.
اما مردم بیش از هر زمان دیگری از دستگاه های تلفن همراه برای جستجو استفاده میکنند. بنابراین بسیار مهم است که تجربه استفاده از تلفن همراه را در اولویت قرار دهید.
این شامل بهینه سازی طراحی سایت، محتوا و موارد دیگر با در نظر گرفتن صفحه موبایل و ریسپانسیو بودن سایت نسبت به موبایل است.
حتی کلمات کلیدی مورد نظر شما ممکن است هنگام بهینه سازی سئوی موبایل در مقابل دسکتاپ، متفاوت باشد.
در این مقاله به موارد زیر خواهیم پرداخت:
- چگونه نسخه موبایل سایت خود را راه اندازی کنیم
- چگونه سایت خود را برای سئوی موبایل بهینه کنیم؟
- هشت نکته و بهترین شیوه سئو موبایل
اهمیت سئوی موبایل
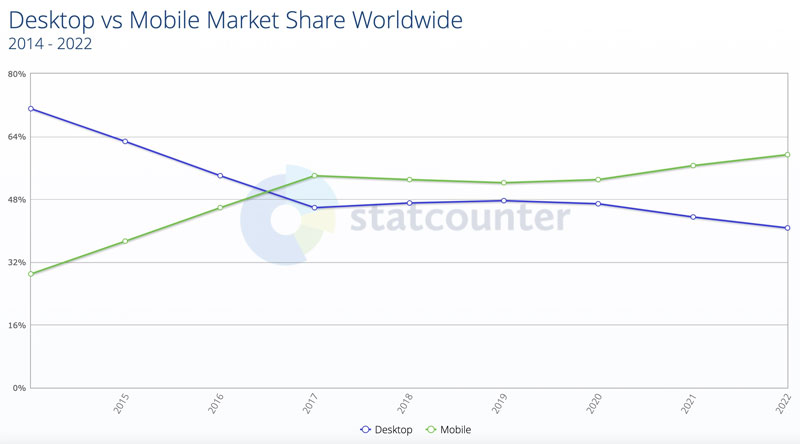
اکنون بیش از 60 درصد از بازدیدهای جستجوی ارگانیک از دستگاههای تلفن همراه انجام میشود.
با افزایش جستجوها در تلفن همراه، جستجوها در دسکتاپ همچنان کاهش مییابد:

و به گفته گوگل، 56 درصد از خریداران فروشگاهی در هفته گذشته از گوشیهای هوشمند خود برای تحقیق در مورد محصولات استفاده کردند.
بنابراین حتی اگر تجارت شما ترافیک زیادی داشته باشد، باز هم با نادیده گرفتن سئوی موبایل ترافیک سایت خود را از دست خواهید داد.
گوگل از Mobile-First indexing استفاده می کند
گوگل از Mobile first Indexing استفاده می کند. این به این معناست که “عمدتاً از نسخه موبایلی محتوا برای indexing و رتبه بندی استفاده می کند.” این در سال 2019 به حالت پیش فرض تبدیل شد.
بنابراین هر زمانی که گوگل محتوای شما را ایندکس و رتبه بندی می کند، نسخه موبایل سایت شما را در اولویت قرار می دهد.
توجه داشته باشید که فهرست های جداگانه ای برای دسکتاپ و موبایل وجود ندارد. فقط یکی هست و موبایل را در اولویت قرار می دهد.
اما گوگل به نشان دادن وب سایتی که برای کاربران مناسب ترین است را در نتایج جستجو ادامه خواهد داد – چه صفحه دسکتاپ یا موبایل.
بهترین اقدام شما این است که پایگاه های خود را پوشش دهید و سایت خود را برای کاربران موبایل بهینه سازی کنید، اگر قبلا این کار را نکرده اید.
در اینجا نحوه شروع شما آمده است:
3 راه برای پیکربندی وب سایت برای موبایل
سه گزینه برای سازگار کردن سایت شما برای موبایل وجود دارد:
- طراحی واکنشگرا یا تعاملی
- خدمات پویا یا Dynamic
- جداسازی URL ها
ما با یکی از سادهترین موارد استفاده و نگهداری شروع میکنیم : طراحی واکنشگرا.
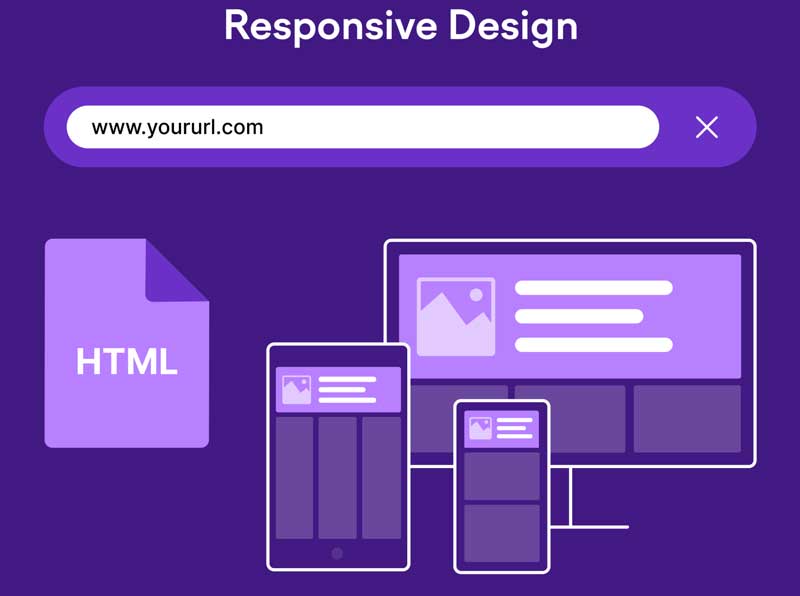
1. طراحی واکنشگرا
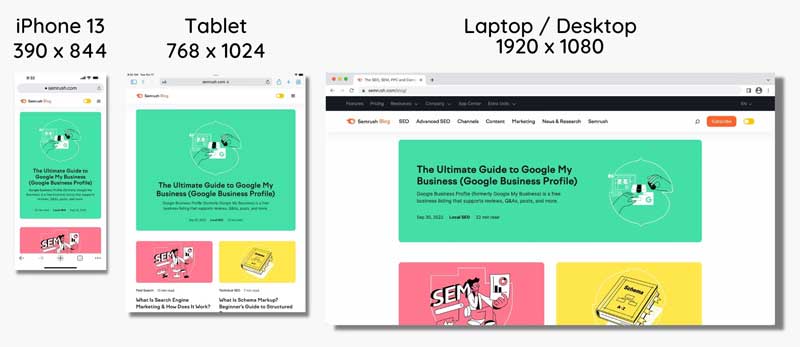
طراحی ریسپانسیو به شما این امکان را میدهد که یک صفحه را به کاربران موبایل و دسکتاپ ارائه دهید.
سرور هر بار همان کد HTML را ارسال میکند. CSS نحوه نمایش صفحه را بر اساس دستگاه تغییر می دهد. مثل این:
طراحی ریسپانسیو برای سئو خوب است زیرا:
- به کاربران امکان میدهد صفحات را به اشتراک بگذارند و با یک URL به محتوای شما پیوند دهند (به جای یک URL جداگانه “موبایل”)

- احتمال وقوع اشتباهات رایجی که بر سایتهای موبایلی تأثیر میگذارد را کاهش می دهد
- نسبت به روش های دیگر نگهداری زمان کمتری نیاز دارد.
- برای اینکه کاربران نمای بهینه شده دستگاه داشته باشند (که می تواند زمان بارگذاری را کاهش دهد) نیازی به تغییر مسیر ندارد.
- وقتی گوگل در سایت شما جستجو میکند ، منابع را ذخیره می کند—Googlebot به جای چندین بار فقط یک بار در صفحه می خزد.
در واقع گوگل استفاده از طراحی ریسپانسیو را برای سایت خود توصیه می کند.
در اینجا چیزی است که در یک صفحه واقعی به نظر می رسد:

هنگام استفاده از طراحی ریسپانسیو، نیازی به مقابله با مشکلات محتوای تکراری یا تغییر مسیرهایی که می توانند سرعت سایت شما را کاهش دهند، نیست.
درعوض، می توانید برای هر قسمت از محتوا یک صفحه واکنش گرا ایجاد کنید.
این باعث صرفه جویی در وقت شما می شود .
به علاوه، دیگر نگران طراحی صفحات واکنشگرا نخواهید بود. چیدمان همیشه بر اساس دستگاههای مختلف تنظیم می شود.
این یک وضعیت برد برد برای سئوی موبایل است.
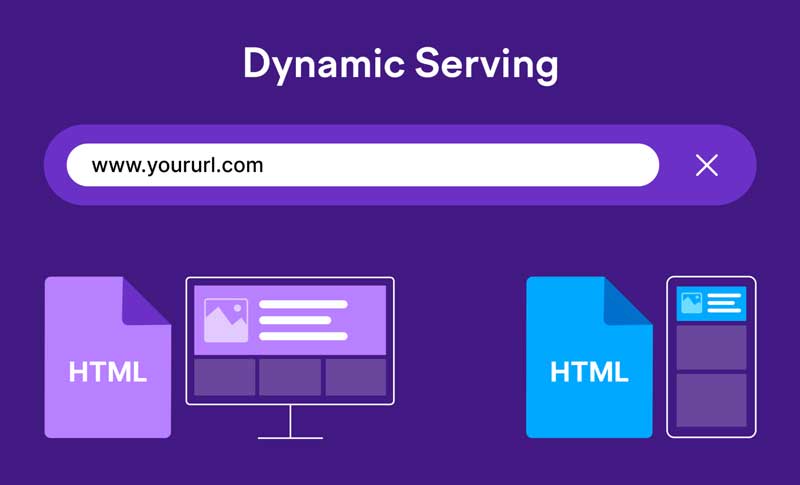
2. سرویس پویا
با روش سرویس پویا، HTML های مختلف بر اساس دستگاه کاربر نشان داده میشود. اما URL یا آدرس صفحات وب تغییر نمی کند.
در اصل، محتوا در همان URL زندگی میکند. اما سرور کدهای متفاوتی را برای هر دستگاه ارائه می کند.
در اینجا یک مثال را ببینیم:

اما گوگل طراحی ریسپانسیو را به سرویسدهی پویا یا dynamic ترجیح میدهد.
در اینجا دلایل آن را ببینیم:
سایتهای ارائه دهنده خدمات پویا میتوانند نسخه اشتباه یک صفحه را به کاربران نشان دهند.
بنابراین سرورها می توانند به طور تصادفی نسخه دسکتاپ را به شخصی که از تلفن هوشمند استفاده میکند نشان دهند. که می تواند ناامید کننده باشد و تجربه کاربری بدی ایجاد کند.
راهنمای Google برای سرویسدهی پویا را بخوانید تا درباره اینکه چرا به جای آن از طراحی وب سایت واکنشگرا استفاده کنید، بیشتر بدانید.
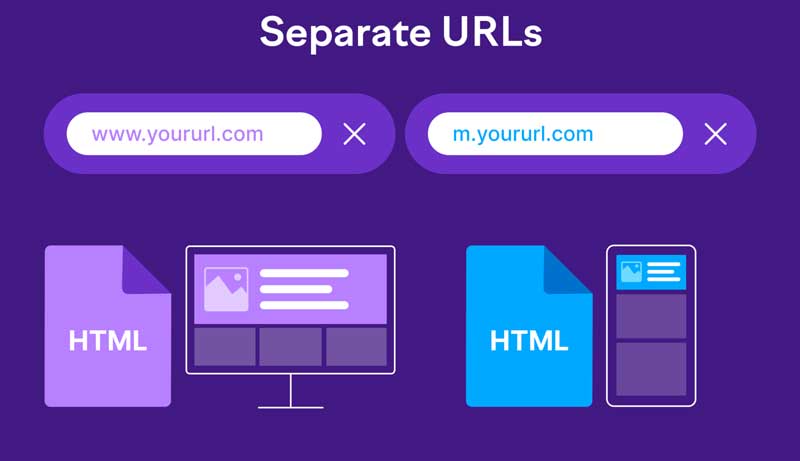
3. URL ها را از هم جدا کنید
آخرین گزینه تنظیم URL های جداگانه برای سایتهای دسکتاپ و موبایل است. بنابراین شما یک URL برای نسخه دسکتاپ سایت خود و یک URL دیگر برای نسخه موبایل خواهید داشت.
URL دسکتاپ شبیه URL معمولی شما است: https://www.yoursite.com/
در حالی که نسخه موبایل معمولا بخشی از URL را با یک “m” یا کلمه “mobile” جایگزین می کند:
https://m.yoursite.com/
اینطوری:

گوگل به شدت توصیه می کند از این تاکتیک اجتناب کنید.
وقتی شخصی از سایت شما بازدید می کند، سرور تعیین می کند که بازدیدکننده از چه دستگاهی استفاده می کند و او را به نسخه موبایل یا دسکتاپ سایت شما هدایت می کند.
مشکل این راه حل این است که برای مدیریت آن می توان تلاش زیادی کرد.
و چون دو نسخه از هر صفحه وجود دارد، باید تگ های rel=”canonical” یا rel=”alternate” را به کدهای HTML آنها اضافه کنید. این به Google اجازه می دهد تا بداند نسخه اصلی هر صفحه کدام است.
- در صفحات موبایل: یک تگ rel=”canonical” تنظیم کنید که به نسخه دسکتاپ اشاره دارد
- در صفحات دسکتاپ: یک برچسب rel=”alternate” تنظیم کنید که به نسخه موبایل اشاره دارد
اگر این برچسب ها را به درستی تنظیم نکنید، ممکن است Google صفحات دسکتاپ و تلفن همراه را به عنوان محتوای تکراری ثبت کند . زمانی که گوگل میخواهد صفحه صحیح را رتبهبندی کند، میتواند برای گوگل گیجکننده باشد.
میتوانید در راهنمای Google برای جداسازی URLها، اطلاعات بیشتری درباره این فرآیند بخوانید .
به اختصار:
اگر URL های جداگانه را به درستی تنظیم نکنید، می توانید زمان زیادی را صرف رفع مشکلات فنی سئو کنید که می توانید در وهله اول از آنها اجتناب کنید. و رتبه بندی گوگل شما ممکن است آسیب ببیند.
چگونه بررسی کنیم که آیا سایت شما برای موبایل بهینه شده است یا خیر
هنگامی که نسخه موبایل سایت خود را راه اندازی کردید، می توانید با ابزارهای مختلف رایگان گوگل بررسی کنید که چقدر کاربر پسند است.
بیایید با کنسول جستجوی گوگل (GSC) شروع کنیم.
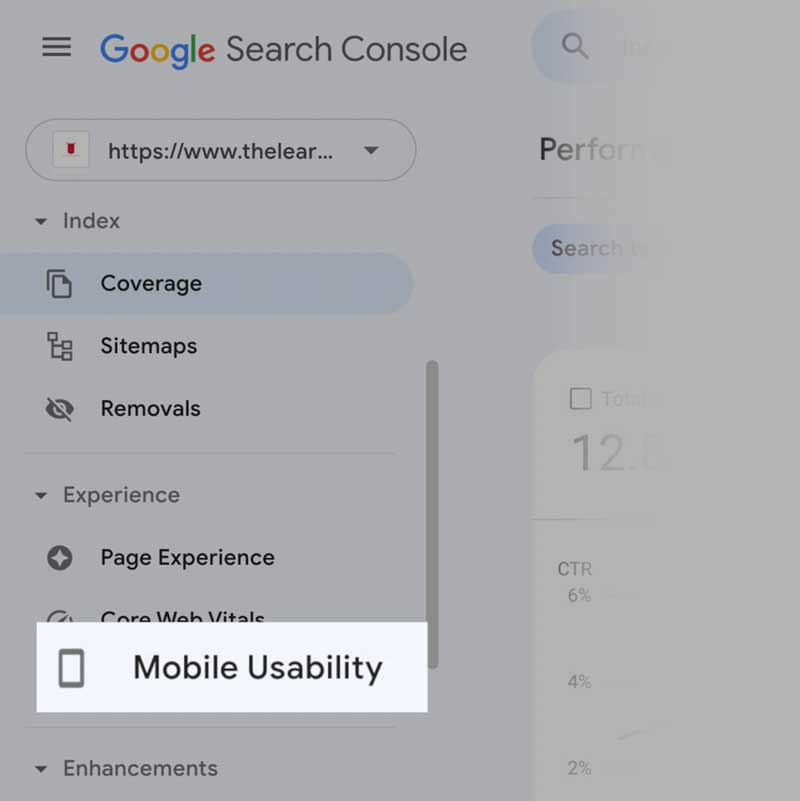
کنسول جستجوی گوگل
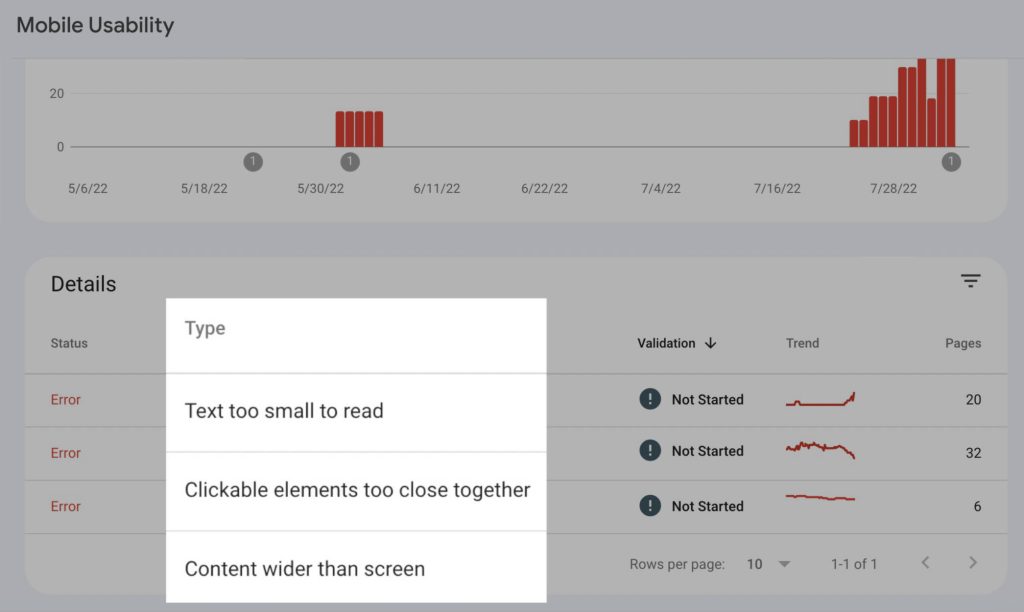
پس از وارد شدن به حساب GSC خود، روی « قابلیت استفاده از تلفن همراه » در نوار کناری کلیک کنید.

این ابزار به شما اطلاع می دهد که در صورت وجود هرگونه مشکل تلفن همراه. اگر متن در یک صفحه خیلی کوچک است یا اگر عناصر قابل کلیک خیلی به هم نزدیک هستند، مانند آن.

در صورت نیاز از این اطلاعات برای ایجاد تغییرات در صفحات استفاده کنید.
ابزار تست Mobile-Friendly
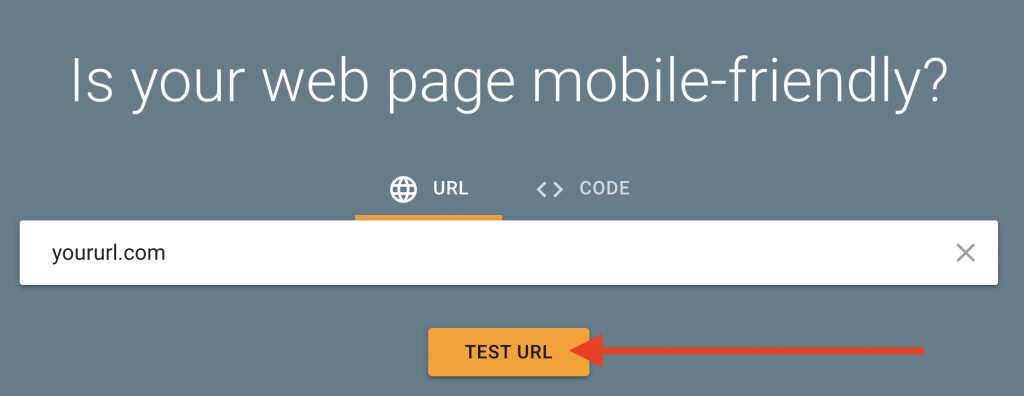
یکی دیگر از گزینههای Google’s Mobile-Friendly Test ابزار است . این ابزار به شما امکان می دهد تا قابلیت استفاده از تلفن همراه صفحات جداگانه را بررسی کنید.
نیازی به ورود به سیستم با این یکی نیست – تنها کاری که باید انجام دهید این است که URL خود را در ابزار قرار دهید.

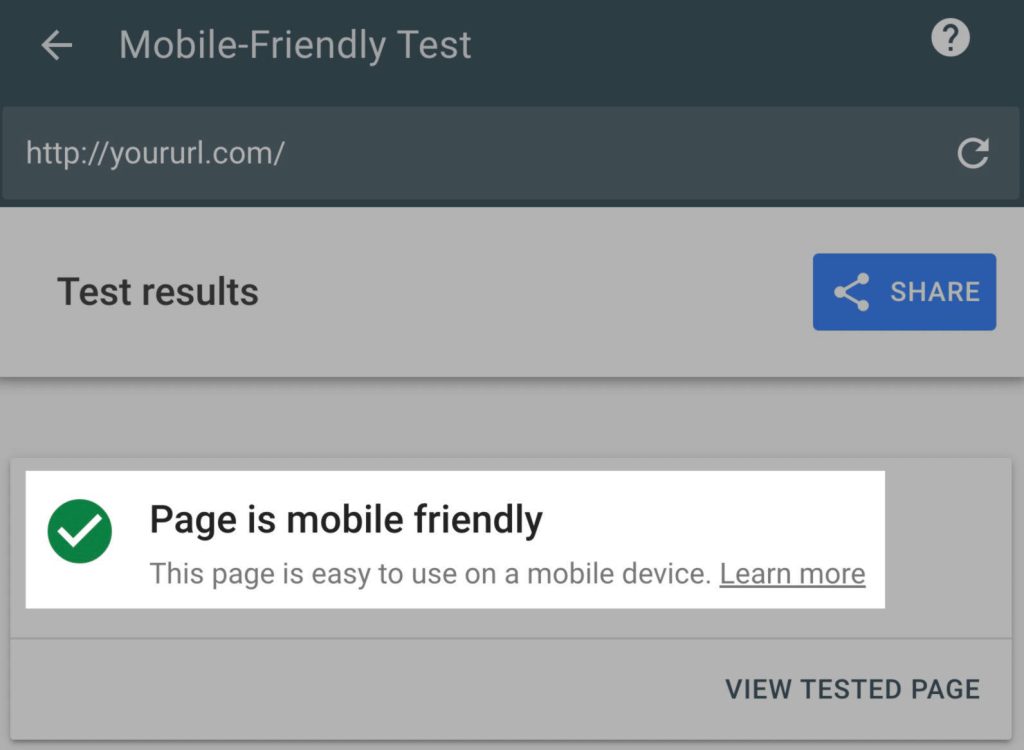
سپس، به شما می گوید که آیا URL وارد شده برای موبایل مناسب است یا خیر.

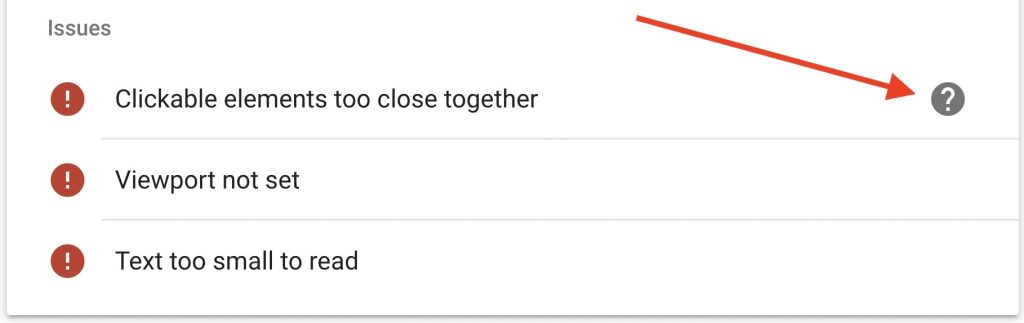
و اگر نه، به شما اطلاع میدهد که به چه حوزههایی رسیدگی کنید.

اگر میخواهید درباره مشکلی بیشتر بدانید، نشانگر را روی آن نگه دارید و روی علامت سؤالی که ظاهر میشود کلیک کنید.
میتوانید درباره شش نوع خطای استفاده از تلفن همراه در راهنمای استفاده از موبایل Google اطلاعات بیشتری کسب کنید .
PageSpeed Insights
گوگل از تجربه صفحه به عنوان عامل رتبه بندی استفاده می کند. و تجربه صفحه شامل سرعت بارگیری صفحه شما می شود.
گوگل توصیه می کند که سایت های موبایل در کمتر از یک ثانیه بارگیری شوند . خوشبختانه، آنها ابزاری را ارائه می دهند که مشکلات سرعت را بررسی می کند: PageSpeed Insights .
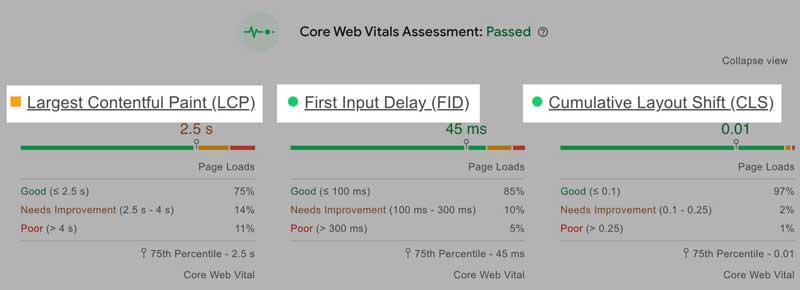
PageSpeed Insights Core Web Vitals شما را ارزیابی میکند، یعنی گروهی از عواملی که بر تجربه صفحه تأثیر میگذارند.
Core Web Vitals عبارتند از:
- بزرگترین رنگ محتوایی (LCP) . مدت زمانی که طول می کشد تا محتوای اصلی بارگذاری شود.
- تاخیر ورودی اول (FID) . مدت زمانی که طول می کشد تا وب سایت شما به اولین تعامل (به عنوان مثال، یک کلیک) از یک کاربر پاسخ دهد.
- تغییر چیدمان تجمعی (CLS) . با بارگیری محتوای بیشتر (مثلاً بنرها، تصاویر) صفحه وب شما چقدر جابجا می شود (یا “پایین می رود”).
برای استفاده از PageSpeed Insights، URL خود را در ابزار وارد کنید تا یک گزارش کامل دریافت کنید.

گزارش شما به این صورت خواهد بود:

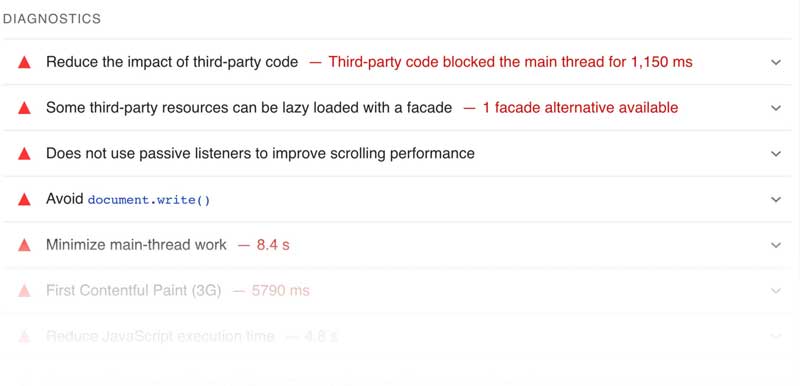
همچنین یک گزارش تشخیصی به شما می دهد. این خطاها و کدهای موجود را فهرست می کند که ممکن است زمان بارگذاری صفحه شما را کاهش دهد.

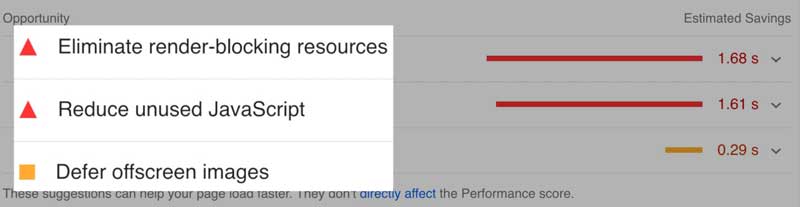
و یک گزارش فرصت ها که به شما پیشنهادهایی برای افزایش سرعت صفحه می دهد.

برای بهبود تجربه کاربر، سرعت صفحه را افزایش دهید و به Google نشان دهید که به سرعت به نیازهای جستجوگران پاسخ می دهید.
8 نکته و بهترین روش سئو موبایل
اکنون که به اصول اولیه پرداختیم، بیایید در مورد نحوه بهینه سازی سایت خود برای سئوی موبایل بحث کنیم. در اینجا هشت نکته ضروری و بهترین شیوه سئوی موبایل آورده شده است:
1. محتوای مناسب برای موبایل ایجاد کنید
ما قبلاً در مورد استفاده از منابعی مانند ابزار Mobile-Friendly Test و PageSpeed Insights برای بررسی اینکه آیا صفحات شما سازگار با تلفن همراه هستند صحبت کرده ایم.
حالا بیایید در وهله اول نحوه ایجاد محتوای سازگار با موبایل را توضیح دهیم.
از پاراگراف های کوتاه استفاده کنید
به خاطر داشته باشید که پاراگراف های کوتاه روی دسکتاپ در تلفن همراه بسیار طولانی تر ظاهر می شوند. برای خوانایی مطالب، در هر پاراگراف بیش از یک ایده وارد نکنید.
تعداد جملات جادویی برای اضافه کردن در هر پاراگراف وجود ندارد. اما کاهش تعداد جملات در یک پاراگراف می تواند خواندن آن را آسان تر کند.
تقسیم جملات طولانیتر به جملات کوتاهتر نیز مفید است. به این ترتیب، کاربران تلفن همراه میتوانند راحتتر از آن استفاده کنند.
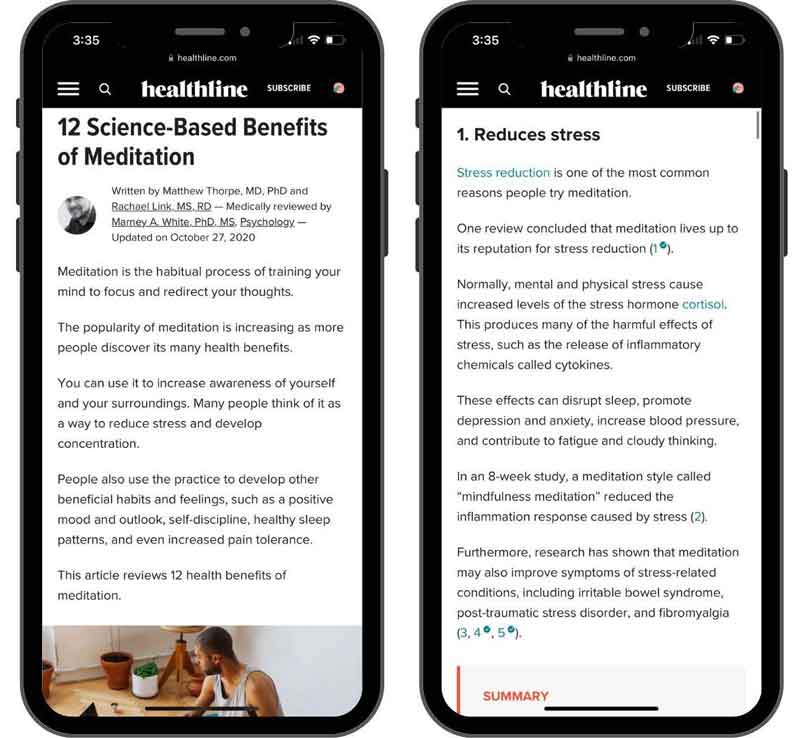
در اینجا نمونهای از یک سری پاراگرافهای قابل مشاهده در موبایل آورده شده است:

میتوانید متن را با فهرستها، جداول، تصاویر یا ویدیوهای گلولهدار یا شمارهدار تقسیم کنید.
مقدمه را کوتاه نگه دارید
به همان دلایلی که در بالا ذکر شد، بهتر است مقدمه خود را کوتاهتر نگه دارید.
کاربران زمانی که به سایت شما می روند حداکثر فقط چند پاراگراف را می بینند. بنابراین هدف شما این است که آنها را زودتر قلاب کنید. سریع به هدف اصلی خود برسید . همانطور که در مقاله پیش می روید توضیح دهید.
و اگر مقاله حول یک کلمه کلیدی مبتنی بر سؤال متمرکز شده است، در همان ابتدا به سؤال پاسخ دهید .
به عنوان مثال، اگر شخصی «چند اونس در یک فنجان» را جستجو کند، به طور ایدهآل پاسخ را در جمله اول پیدا میکند.
از فضای سفید نترسید
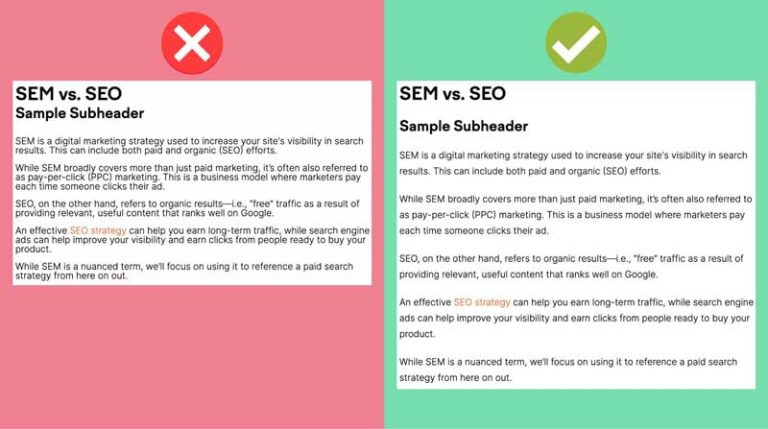
فضای سفید یکی از با ارزش ترین عناصر طراحی وب سایت است . گنجاندن فضای سفید (یا به سادگی فضای خالی) بین بلوکهای متن، تصاویر، حاشیهها و موارد دیگر، خوانایی هر صفحه را بهبود میبخشد.
فضای سفید می تواند درک را تا 20٪ بهبود بخشد .
به تفاوت این دو مثال توجه کنید:

فضای اضافی بین سرفصلها و خطوط در سمت راست، مرور کردن را بسیار آسانتر میکند.
از پاپ آپ های مزاحم خودداری کنید
گوگل سالهاست که «پاپآپهای مزاحم» را جریمه میکند .
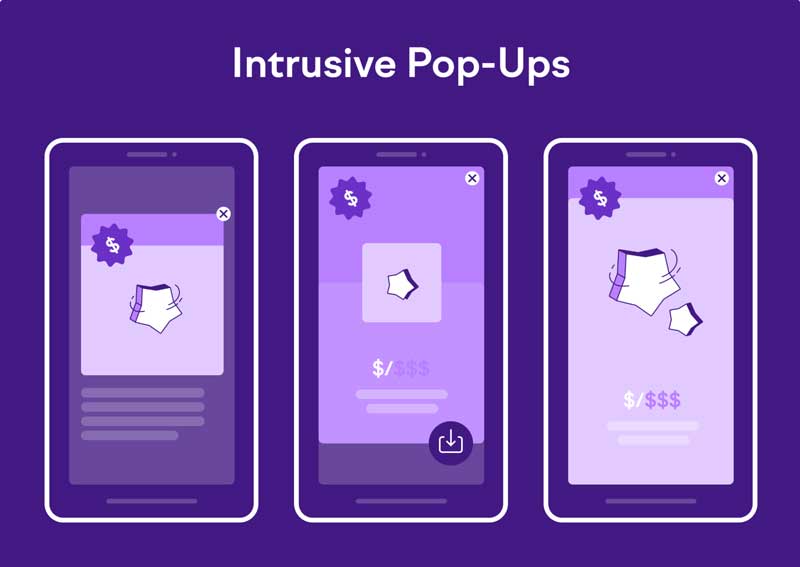
و به طور خاص پاپآپهای بینابینی مزاحم را فراخوانی کرده است که محتوای اصلی صفحه را به محض بارگیری صفحه پوشش میدهند.
در اینجا نمونه هایی از کارهایی که نباید از Google انجام دهید آورده شده است:

پاپ آپ محتوای اصلی هر یک از این مثال ها را پوشش می دهد.
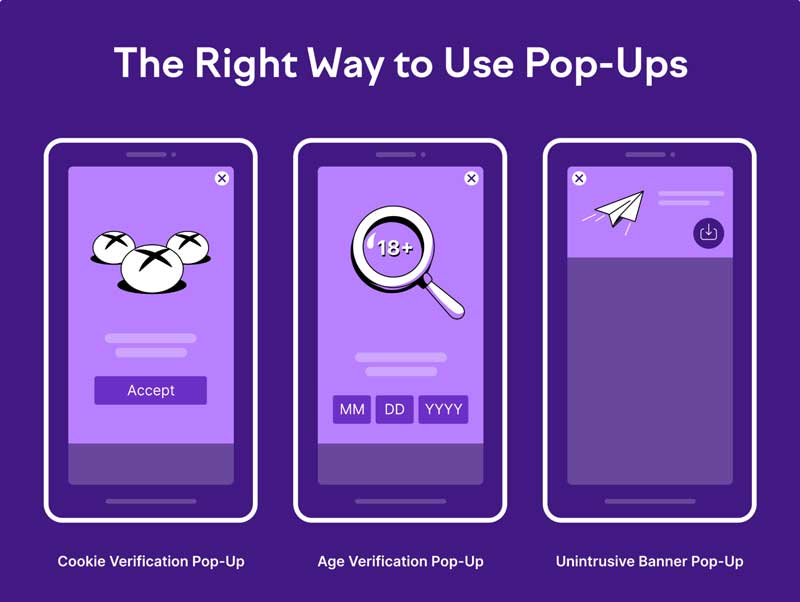
اشکالی ندارد که از پنجرههای بازشو برای درخواست از کاربران برای پذیرش کوکیها یا تأیید سن کاربر استفاده کنید. حتی میتوانید یک تبلیغ سنتی را نیز درج کنید، به شرطی که از فضای صفحه نمایش «معقول» استفاده کند.
مثل این:

بنابراین اگر قصد استفاده از پاپ آپ ها را دارید، حتما از آنها به صورت هدفمند استفاده کنید. و قطعاً محتوای صفحه خود را پشت تبلیغات پنهان نکنید.
2. از داده های ساخت یافته در وب سایت تلفن همراه خود استفاده کنید
دادههای ساختاریافته محتوا را سازماندهی میکند تا Google بتواند راحتتر آن را درک کند. و نشانه گذاری طرحواره کدی است که این داده ها را به گونه ای نشان می دهد که موتورهای جستجو بتوانند درک کنند.
نشانه گذاری طرحواره می تواند مواردی مانند ستاره های دستور العمل یا نظرات را مستقیماً به نتایج شما در SERP اضافه کند. این قطعههای SERP معمولی شما را به قطعههای غنی (یا نتایج با نمایش دادههای اضافی) تبدیل میکند.
این می تواند صفحات وب شما را در SERP ها برجسته تر کند.
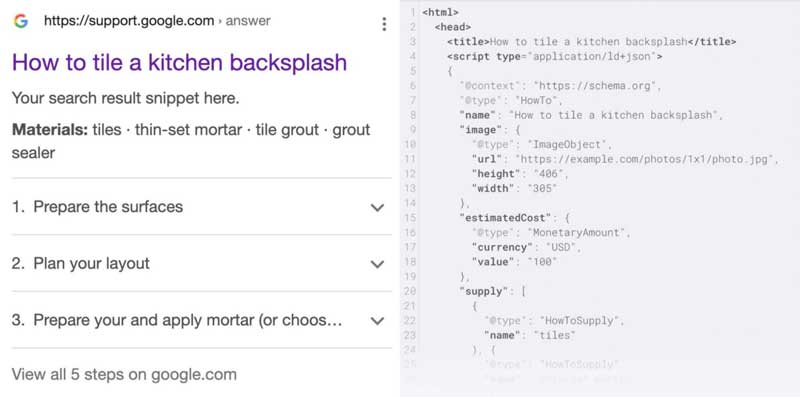
در اینجا طرحواره “چگونه” در SERP و در کد به نظر می رسد:

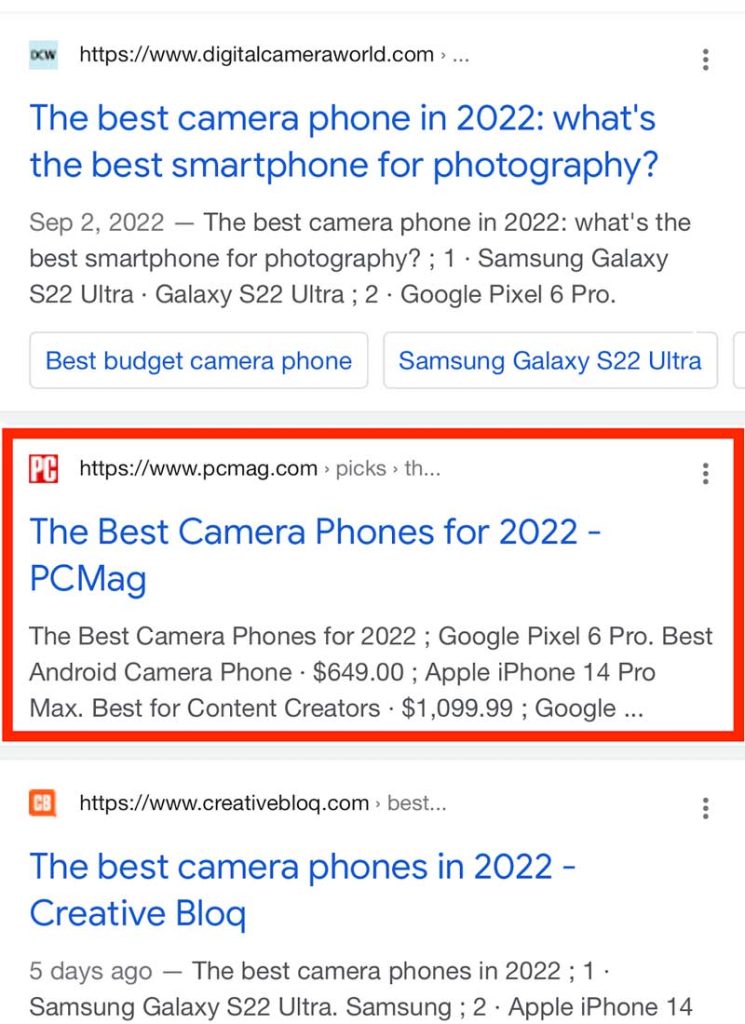
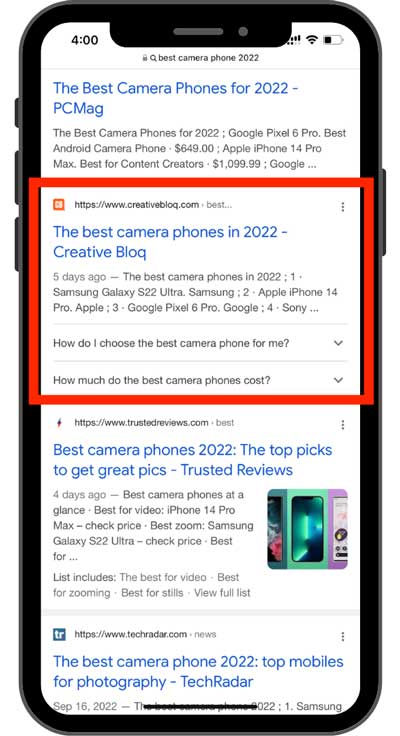
اما به خاطر داشته باشید که جستجوهای تلفن همراه در کارت ها در یک ستون ظاهر می شوند، مانند این:

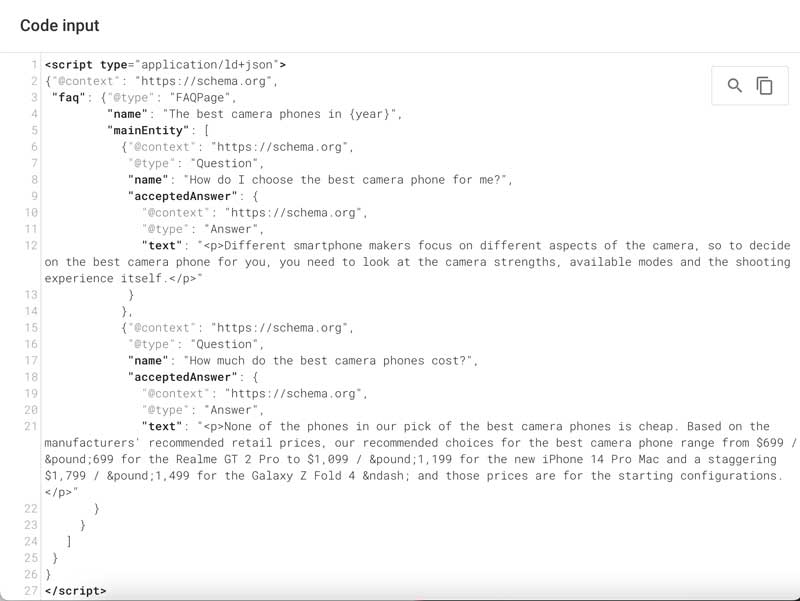
فرض کنید میخواهید با استفاده از نشانهگذاری طرحواره ، بخش پرسشهای متداول را در زیر توضیحات متا خود اضافه کنید. کد واقعی ممکن است شبیه به این باشد:

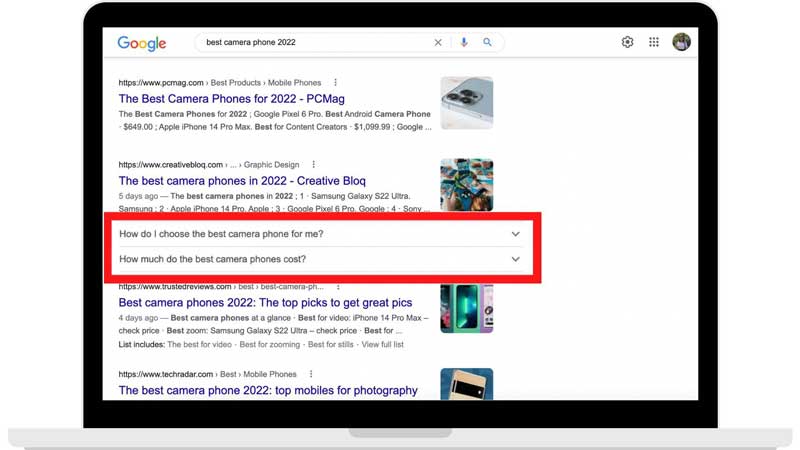
و در نتایج جستجو در دسکتاپ اینگونه به نظر می رسد:

و در اینجا چگونه در نتایج جستجوی تلفن همراه به نظر می رسد:

شما با فضای بسیار کمتری در تلفن همراه کار می کنید زیرا تنها یک ستون از نتایج وجود دارد. بنابراین نتایج غنی حتی بیشتر برجسته می شود.
بنابراین، اگر هدف شما دریافت ترافیک بیشتر از طریق تلفن همراه است، پیاده سازی داده های ساختاریافته برای کنتراست و فضای اضافی در SERP مفید است.
برای یادگیری نحوه افزودن داده های ساختاریافته به سایت خود، راهنمای عمیق ما را بخوانید .
3. کلمات کلیدی مناسب جستجوی صوتی را هدف قرار دهید
لیست کلمات کلیدی مناسب برای جستجوی صوتی برای سئوی موبایل بسیار مهم است.
در واقع، 65 درصد از مصرف کنندگان بین 25 تا 49 سال اغلب از دستگاه های دارای قابلیت صوتی استفاده می کنند.
بنابراین ایده خوبی است که محتوای خود را برای افرادی که از جستجوی صوتی در تلفن هایشان استفاده می کنند بهینه کنید – یعنی برای جستجوی محاوره ای یا معنایی بهینه سازی کنید .
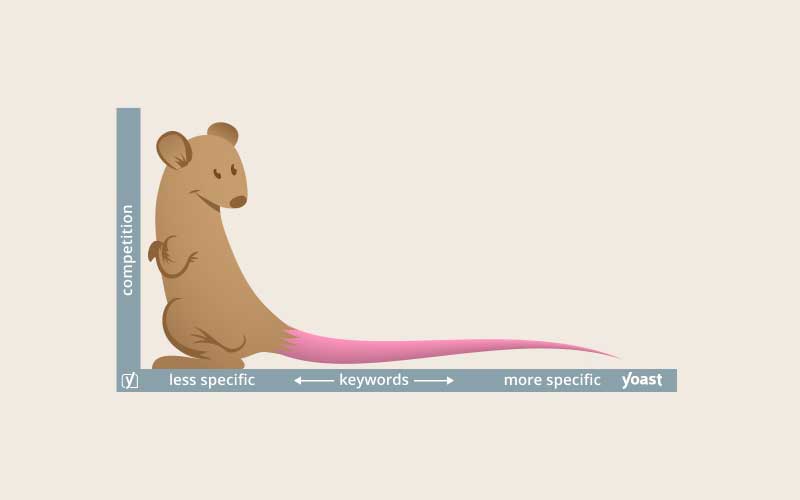
افرادی که از دستیارهای صوتی برای جستجو استفاده می کنند معمولاً راحت تر صحبت می کنند. برای بهینه سازی برای این کار، کلمات کلیدی دم بلند مبتنی بر سوال را پیدا کنید.
به عنوان مثال، کاربران ممکن است “خرید پلی استیشن 5” را روی دسکتاپ جستجو کنند. اما هنگام صحبت کردن، آنها ممکن است راحت تر صحبت کنند و بپرسند “از کجا می توانم پلی استیشن 5 بخرم؟”
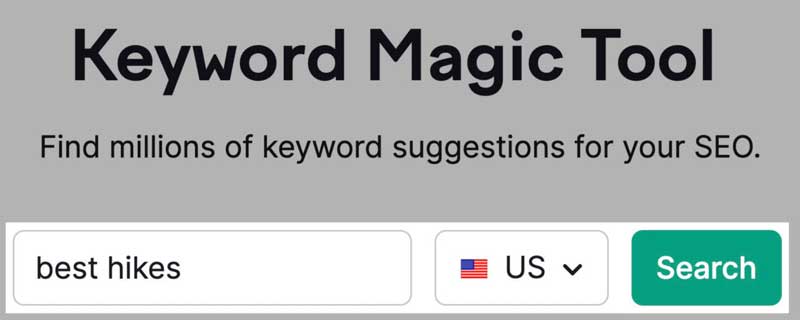
برای یافتن نمونه های بیشتری از کلمات کلیدی دم بلند، به ابزار جادویی کلمه کلیدی بروید و یکی از کلمات کلیدی مورد نظر خود را جستجو کنید.
ما «بهترین پیادهرویها» را جستجو کردیم.

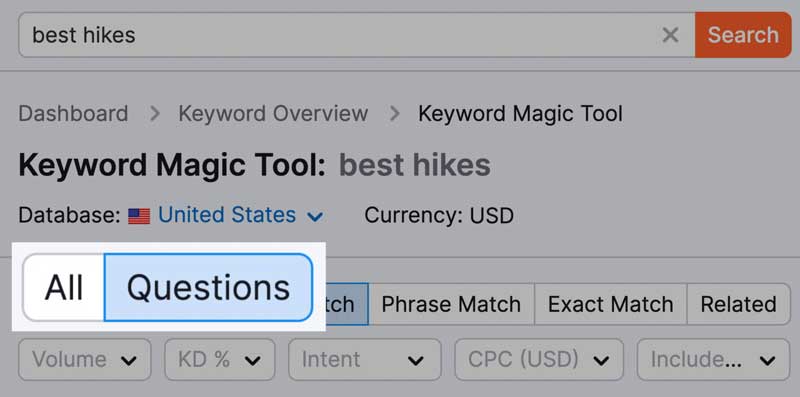
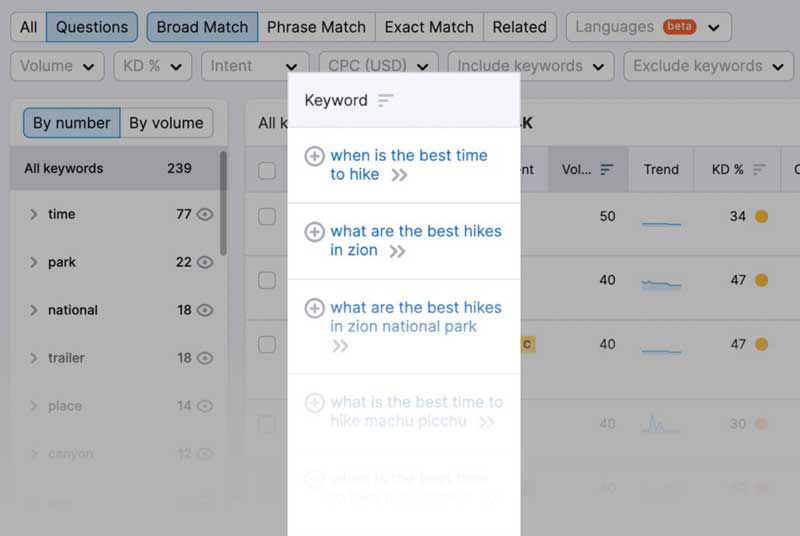
سپس، فهرست کلمات کلیدی خود را با « سوالات » فیلتر کنید.

لیستی از سوالاتی که مردم معمولاً جستجو می کنند دریافت خواهید کرد.

4. بهینه سازی سرعت سایت موبایل برای تجربه کاربری بهتر
بسیاری از ابزارهای Google می توانند به شما کمک کنند تا ببینید سایت تلفن همراه شما چگونه است. مانند PageSpeed Insights و ابزار Mobile-Friendly Test.
با این حال، شما همچنین می توانید اطلاعات دقیق در مورد عملکرد صفحه را مستقیماً در ابزار حسابرسی سایت ما دریافت کنید .
با تنظیم حسابرسی برای وب سایت خود شروع کنید.

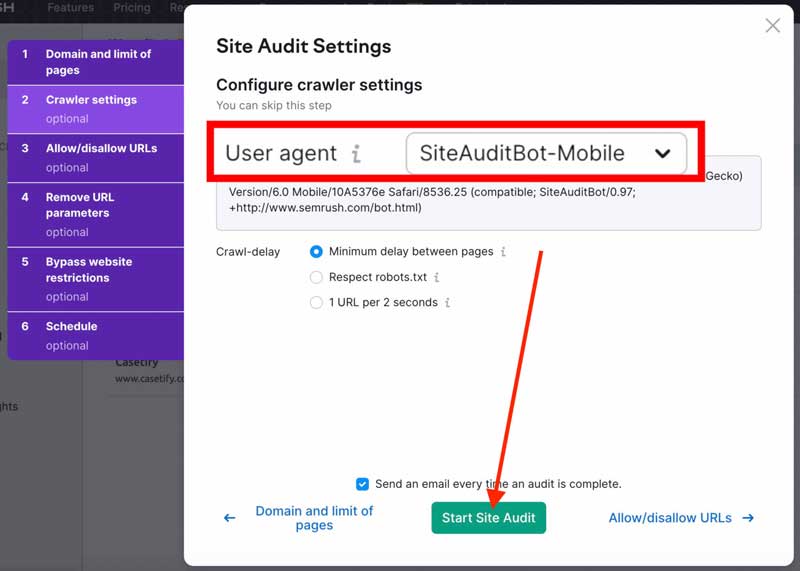
دوباره بررسی کنید که تنظیمات خزنده شما روی “SiteAuditBot-Mobile” تنظیم شده باشد. سپس روی « شروع حسابرسی سایت » کلیک کنید.

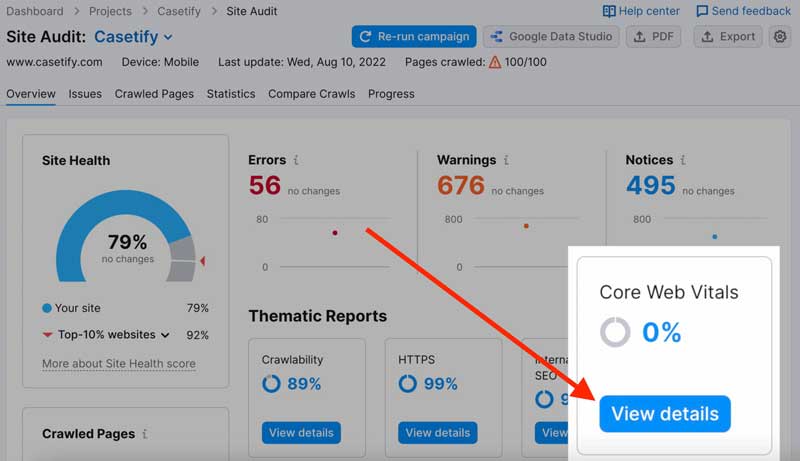
هنگامی که ممیزی شما کامل شد، به گزارش “Core Web Vitals” که در زیر گزارش های موضوعی در صفحه اصلی یافت می شود، بروید.

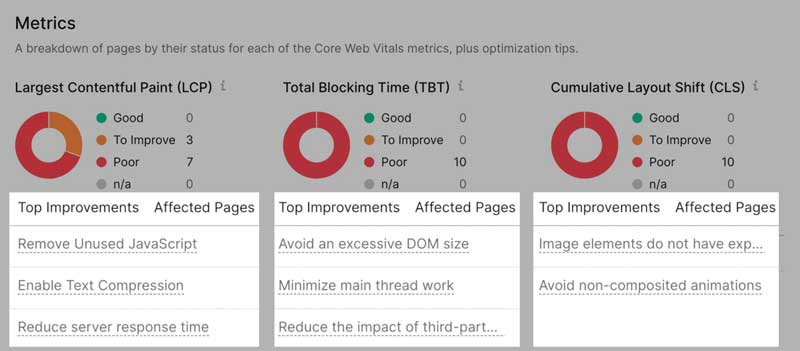
در اینجا، یک نمای کلی از امتیاز Core Web Vitals سایت خود را خواهید دید و همچنین لیستی از بهبودهای پیشنهادی برای صفحات خاص:

توصیه می کنیم این تنظیمات را انجام دهید (همراه با سایر تنظیمات فنی که باید در سایت خود انجام دهید). سپس، حسابرسی سایت خود را مجدداً اجرا کنید تا بررسی کنید که همه چیز مرتب است.
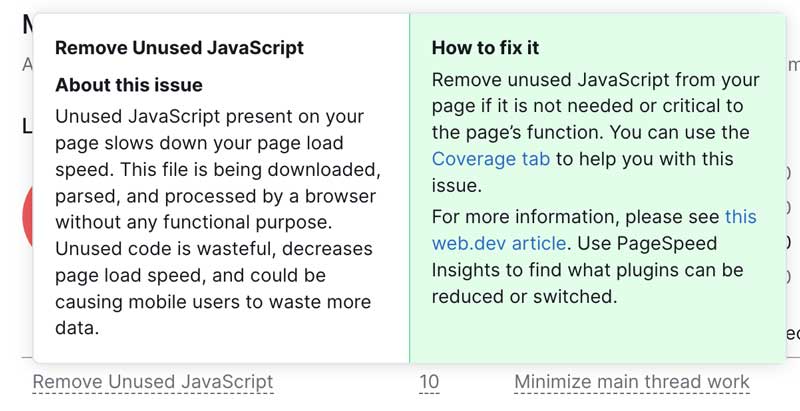
روی کاری که میخواهید با آن شروع کنید کلیک کنید تا یک نمای کلی از آنچه اتفاق میافتد و چگونه آن را برطرف کنید.
این یک مثال است:

برای کسب اطلاعات بیشتر، راهنمای ما برای اندازهگیری Core Web Vitals با ممیزی سایت را بخوانید .
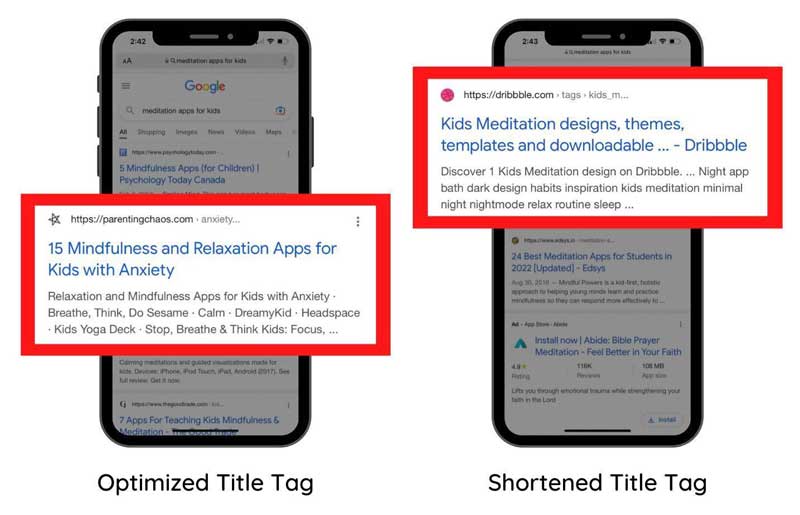
5. برچسب های عنوان و توضیحات متا را برای SERP های موبایل بهینه کنید
بهینه سازی تگ های عنوان و توضیحات متا می تواند CTR (نرخ کلیک) صفحه شما را بهبود بخشد.
برای بهینهسازی برچسبهای عنوان خود برای جستجوی موبایل، برچسب عنوان خود را بین ۵۰ تا ۶۰ کاراکتر نگه دارید.

گوگل 99.9 درصد از عناوین بیش از 70 کاراکتر را کوتاه یا بازنویسی می کند . عناوین در طول توصیه شده کمتر احتمال دارد کوتاه شوند یا بازنویسی شوند.
نکات اضافی برچسب عنوان عبارتند از:
- یک کلمه کلیدی اصلی را هدف قرار دهید
- از پر کردن کلمات کلیدی خودداری کنید
- عنوان هر صفحه را منحصر به فرد کنید
- اطلاعات مهم را از جلو بارگذاری کنید
در مورد توضیحات متا:
بهترین گزینه این است که توضیحات متا خود را کمتر از 120 کاراکتر نگه دارید.
دیگر، و به احتمال زیاد برای تلفن همراه بسیار طولانی هستند. (و گوگل آنها را قطع یا بازنویسی خواهد کرد.)
بنابراین، آنها را زیر 120 کاراکتر نگه دارید. به این ترتیب، کاربران قادر خواهند بود همه چیز را چه روی دسکتاپ یا موبایل باشند، بخوانند.
نکات اضافی توضیحات متا برای موبایل عبارتند از:
- محتوای صفحه خود را خلاصه کنید
- از توضیحات منحصر به فرد برای هر صفحه استفاده کنید
- کلیدواژه اصلی خود را وارد کنید
- برای تشویق کلیک ها، دعوت به اقدام یا پیشنهاد ارزش اضافه کنید
6. موقعیت های کلیدواژه خود را در موبایل نظارت کنید
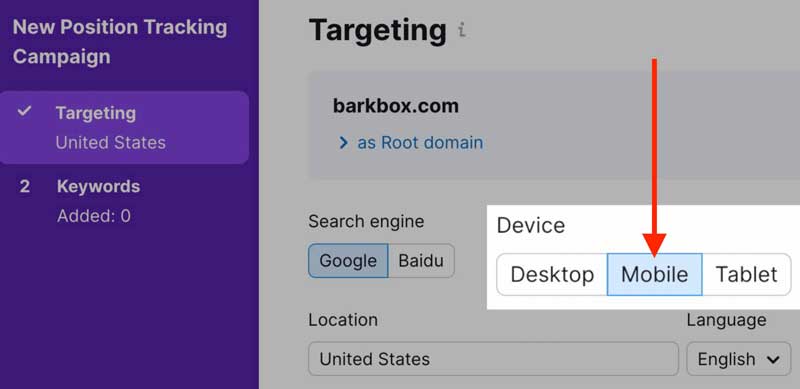
با راهاندازی یک کمپین ردیابی موقعیت ، رتبهبندی تلفن همراه خود را دنبال کنید .
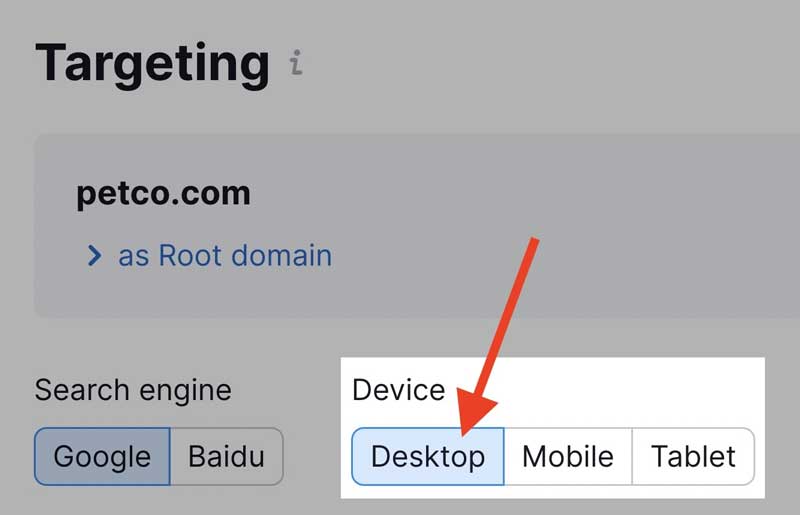
هنگام راهاندازی کمپین، حتماً « موبایل » را در دسته دستگاه انتخاب کنید.

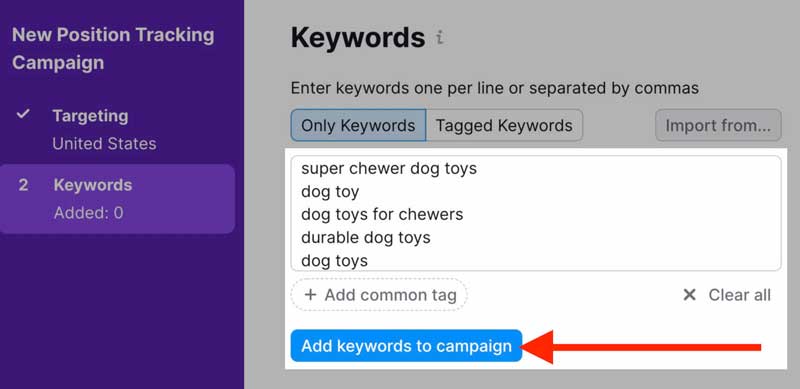
کلمات کلیدی را که می خواهید ردیابی کنید وارد کنید. سپس روی « افزودن کلمات کلیدی به کمپین » کلیک کنید.

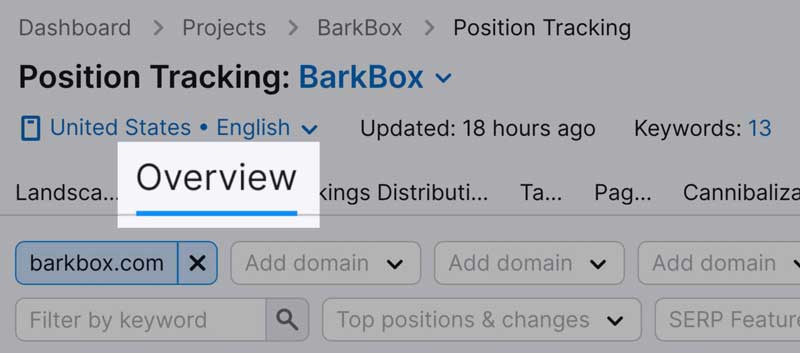
پس از اتمام نصب، به برگه “نمای کلی” بروید.

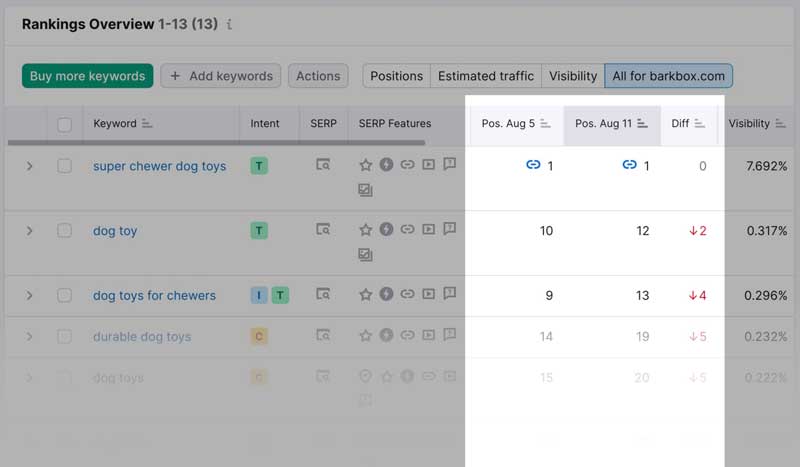
به پایین پیمایش کنید تا یک نمای کلی از رتبه بندی کلمات کلیدی که انتخاب کرده اید را ببینید:

آیا می خواهید ترافیک تلفن همراه را در مقابل دسکتاپ برای کلمات کلیدی ردیابی شده خود مقایسه کنید؟ اگر حساب کاربری Semrush Business یا Guru دارید ، میتوانید این کار را با مراجعه به برگه « دستگاهها و مکانها » انجام دهید.
تنها کاری که باید انجام دهید این است که روی ” افزودن هدف جدید ” کلیک کنید، جایی که همان کلمات کلیدی را که قبلا اضافه کرده اید اضافه می کنید. فقط مطمئن شوید که این بار به جای « موبایل » « دسکتاپ » را انتخاب کنید.

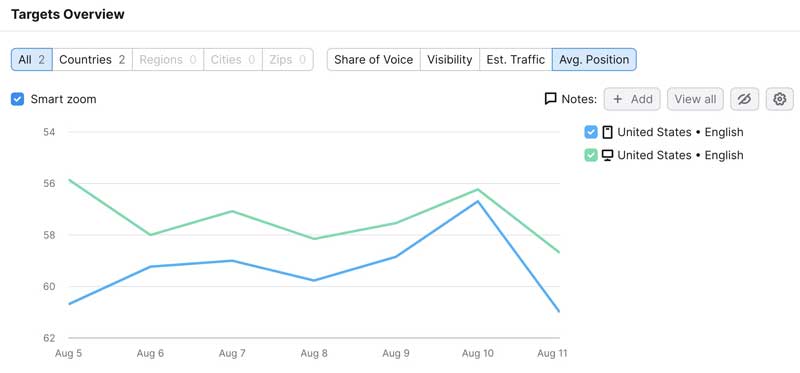
اکنون، می توانید تفاوت بین عملکرد دسکتاپ و تلفن همراه برای کلمات کلیدی که ردیابی می کنید را ببینید:

آیا می خواهید با حداقل تلاش به کلمات کلیدی ردیابی شده خود توجه داشته باشید؟ روی نماد زنگ در سمت راست بالای صفحه کلیک کنید تا در یک ایمیل هفتگی از کمپین ردیابی موقعیت خود مشترک شوید.

7. عملکرد سئوی موبایل رقبای خود را بررسی کنید
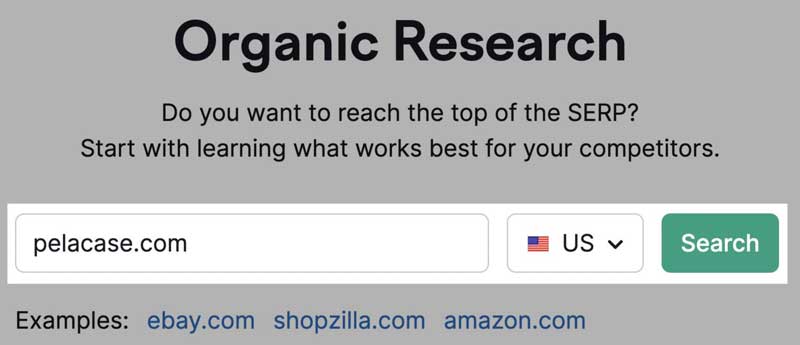
برای مشاهده عملکرد تلفن همراه رقبای خود، به یک ابزار تحقیقاتی رقبا مانند تحقیقات ارگانیک Semrush مراجعه کنید .
در اینجا، می توانید بهترین کلمات کلیدی رقبای خود را پیدا کنید، رقبای ارگانیک جدید را کشف کنید و تغییرات موقعیت دامنه ها را مشاهده کنید.
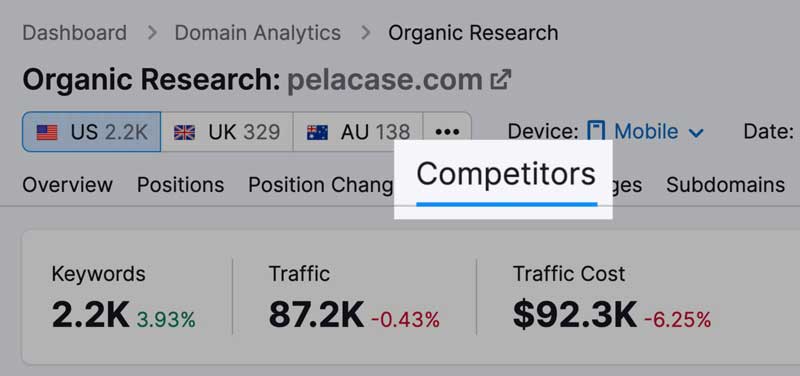
با وارد کردن دامنه ای که می خواهید بررسی کنید شروع کنید.

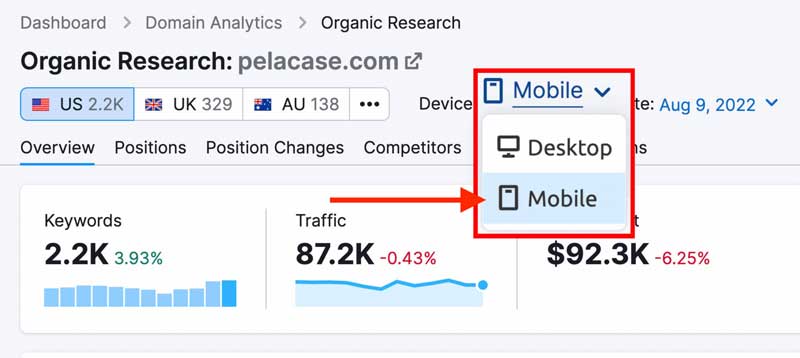
صفحه نمای کلی به این شکل خواهد بود. ( برای دریافت اطلاعات صحیح حتماً دستگاه را روی « موبایل » تغییر دهید):

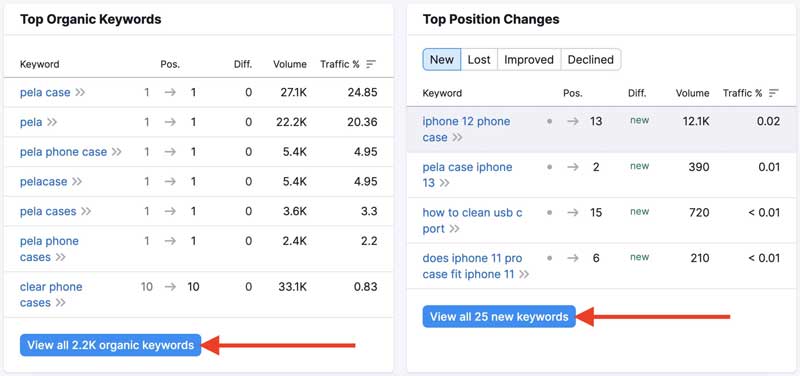
برای دیدن کلیدواژه های برتر و تغییرات موقعیت رقیب خود، اسکرول کنید و برای جزئیات بیشتر روی گزارش های مربوطه کلیک کنید:

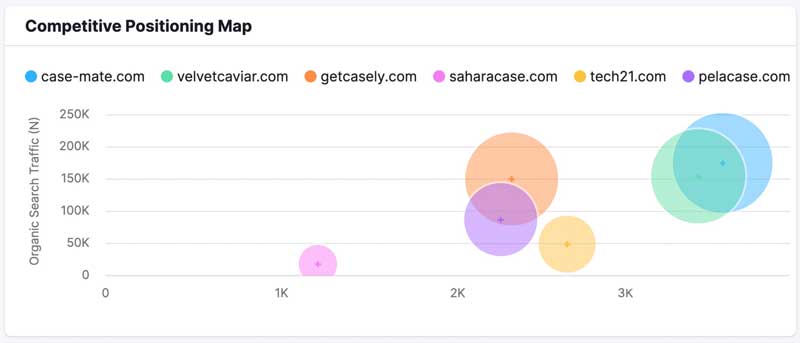
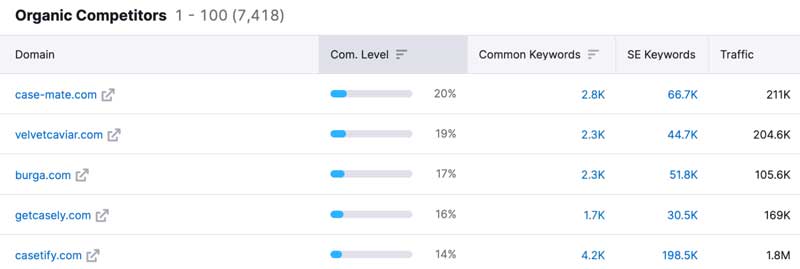
برای یافتن رقبای مرتبط، روی تب “ رقبا ” در بالای صفحه کلیک کنید.

نقشه موقعیت یابی رقابتی را خواهید دید که رقبای برتر را برجسته می کند. و همچنین نموداری که کلمات کلیدی مشترک، سطح رقابت و سایر سایتهای رقیب را پوشش میدهد:


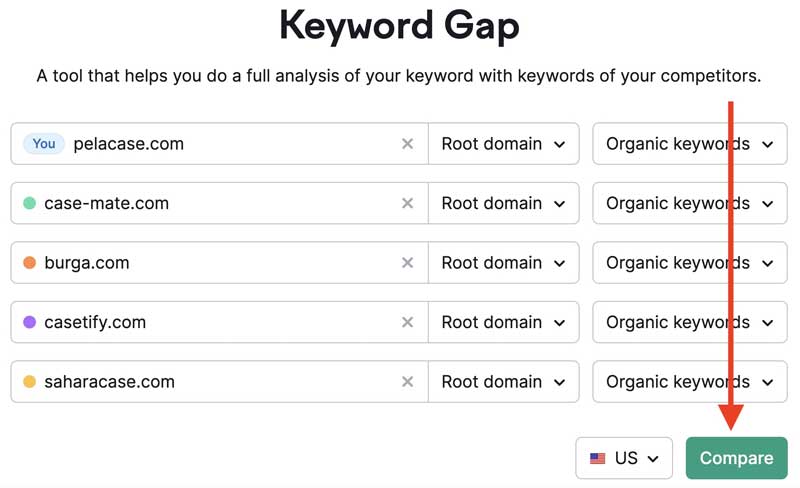
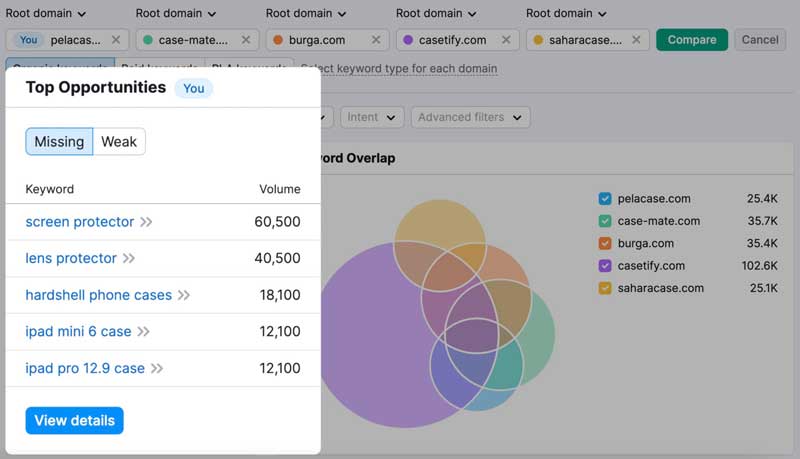
راه دیگری که میتوانید فرصتها را پیدا کنید، ابزار Keyword Gap است.
به ابزار بروید و دامنه خود را در کنار دامنه های حداکثر چهار رقیب وارد کنید. سپس “مقایسه” را بزنید.

گزارشی دریافت خواهید کرد که حاوی لیست کوتاهی از کلمات کلیدی است که رقبای شما برای آنها رتبه بندی می کنند (اما شما این کار را نمی کنید).

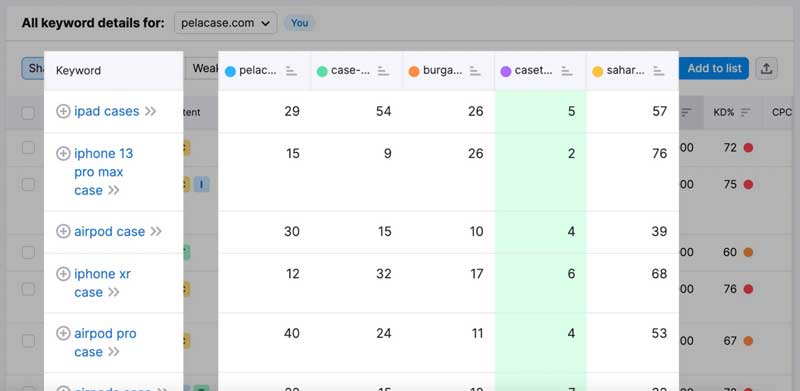
در زیر آن، جدولی با کلمات کلیدی بیشتری نیز مشاهده خواهید کرد. جدول داده هایی در مورد نحوه رتبه بندی شما و رقبایتان برای هر کلمه کلیدی دارد.

رقبای خود را برای یافتن فرصت های کلمات کلیدی که ممکن است در غیر این صورت از دست داده باشید، تجزیه و تحلیل کنید.
8. مقایسه عملکرد سایت دسکتاپ و موبایل
می توانید از Google Analytics برای مقایسه عملکرد صفحات خود در دسکتاپ در مقابل موبایل استفاده کنید.
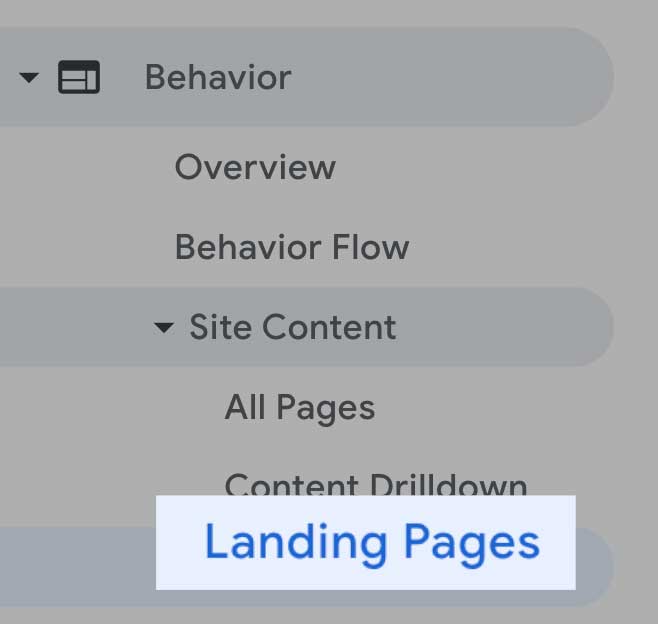
با ورود به حساب Google Analytics خود شروع کنید. به « رفتار » > « محتوای سایت » > « صفحات فرود » در نوار پیمایش سمت چپ بروید.

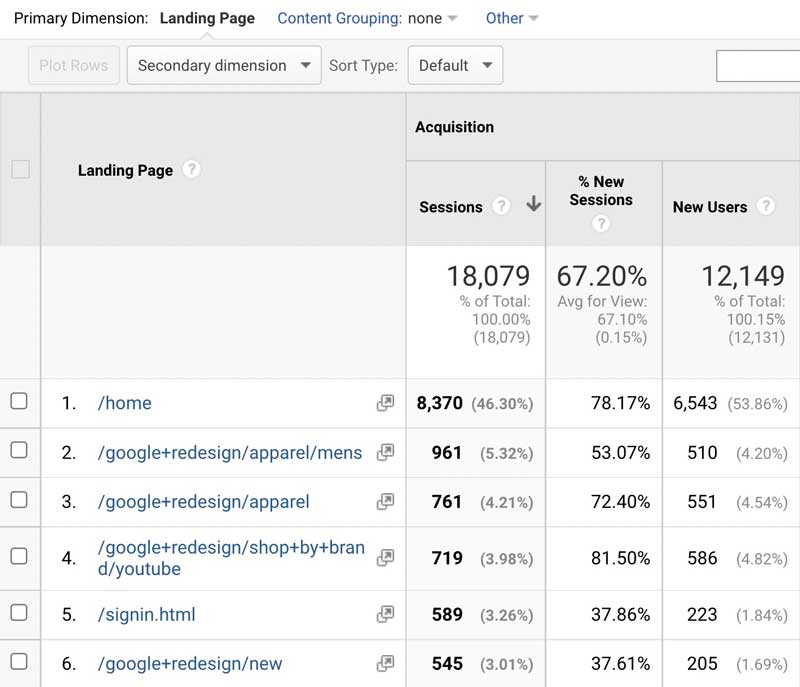
در اینجا، لیستی از تمام صفحات خود را خواهید دید. صفحات با بهترین عملکرد ابتدا فهرست می شوند.

برای قرار دادن اطلاعات موبایل و دسکتاپ برای هر صفحه، روی « افزودن بخش » در بالای صفحه کلیک کنید.

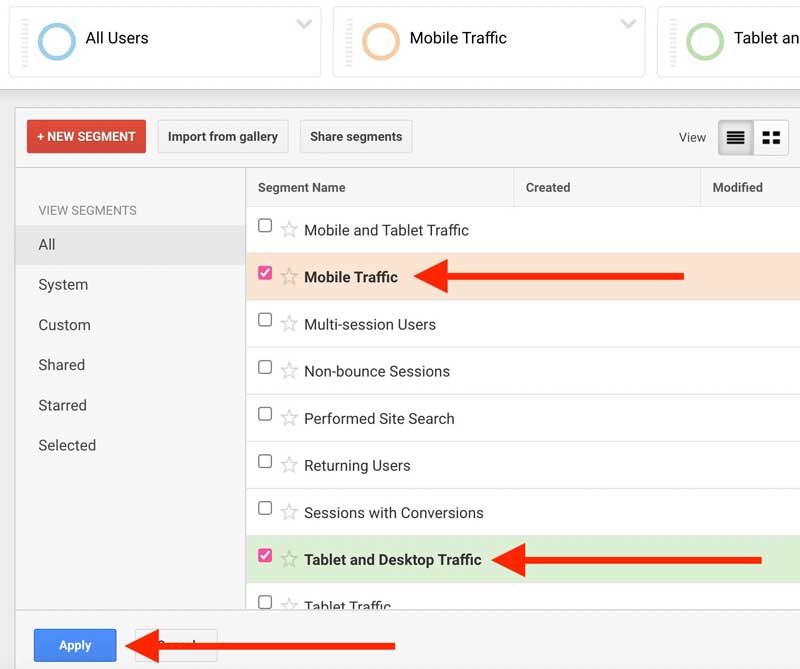
بخش های « ترافیک موبایل » و « ترافیک تبلت و دسکتاپ » را انتخاب کنید. سپس روی « اعمال » کلیک کنید.

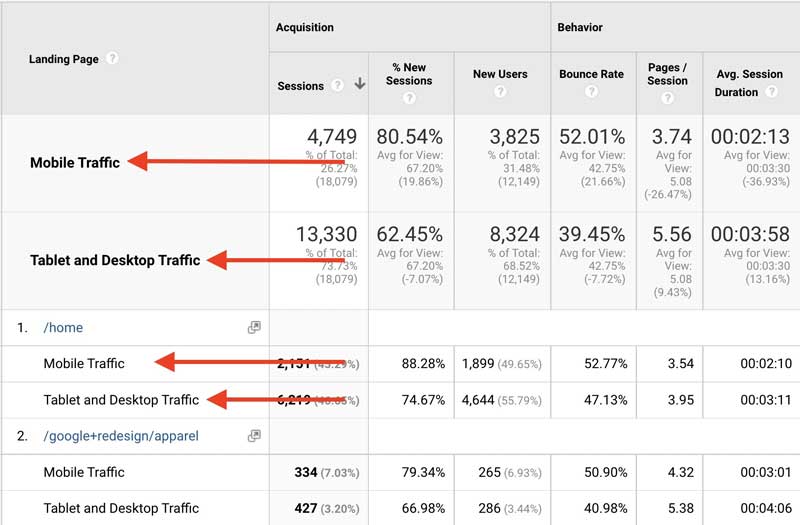
اکنون ترافیک موبایل در مقابل دسکتاپ (و تبلت) را برای هر صفحه خواهید دید.

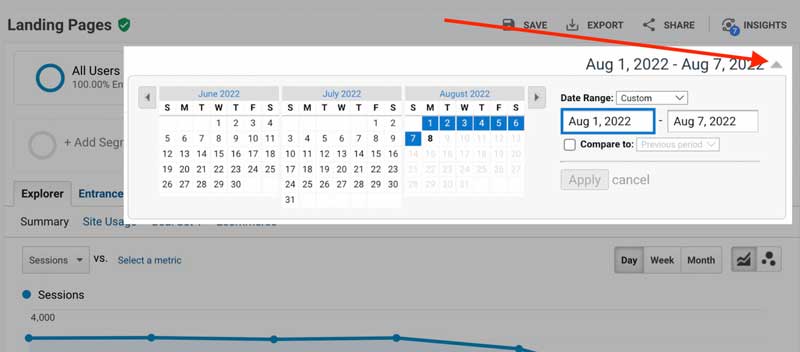
همچنین می توانید محدوده تاریخ را برای نتایج خاص تر تغییر دهید.

صفحاتی که ترافیک دسکتاپ زیادی در مقایسه با ترافیک موبایل دارند را بررسی کنید.
اکثر کاربران این روزها از طریق تلفن همراه جستجو می کنند، بنابراین هجوم ترافیک دسکتاپ ممکن است نشان دهنده مشکل در قابلیت استفاده صفحه مورد نظر از تلفن همراه باشد.
سئوی موبایل خود را با Semrush افزایش دهید
کاربران بیشتر از همیشه به دستگاه های تلفن همراه روی دسکتاپ روی می آورند. بنابراین بسیار مهم است که به میزان سازگاری سایت شما با موبایل توجه کنید.
اکنون که می دانید چگونه سئوی موبایل را انجام دهید، زمان آن رسیده است که بهترین شیوه های سئو موبایل را در سایت خود اعمال کنی