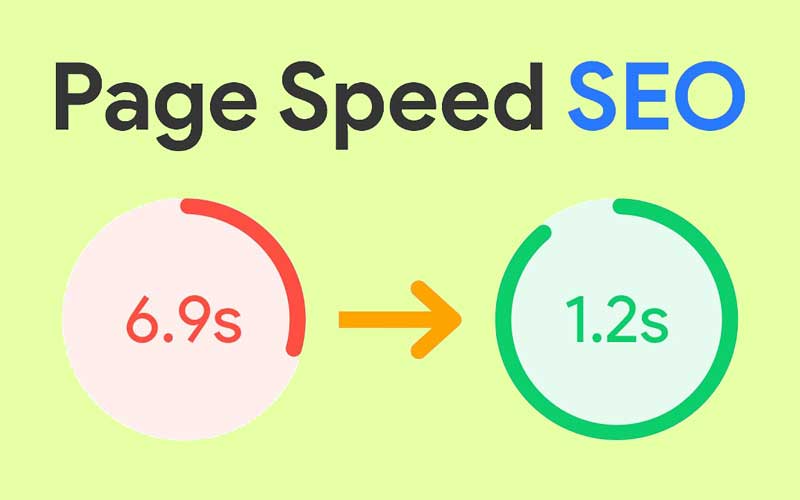
وقتی صفحه (یا سایت) خود را با ابزار سرعت صفحه آنالیز می کنید، توصیه های زیادی برای بهبود عملکرد آن دریافت خواهید کرد.
برخی از اصلاحات ساده هستند. اما اگر در مورد کارهای فنی بیشتر به راهنمایی نیاز دارید، توصیه می کنیم با یک توسعه دهنده مشورت کنید.
بیایید پنج روش رایج برای بهبود زمان سرعت بارگذاری صفحه را تجزیه و تحلیل کنیم.
- تصاویر خود را فشرده کنید
تصاویر اغلب به کندی صفحات کمک می کنند. فشرده سازی تصاویر یکی از سریع ترین راه حل ها برای بهبود سرعت صفحه و رتبه بندی سئو است.
اگر بتوانید کمی کیفیت تصویر را قربانی کنید، احتمالاً می توانید سرعت صفحه خود را بهبود ببخشید.
هدف شما باید این باشد که تصاویر را تا حد امکان کوچک نگه دارید بدون اینکه کیفیت یا تجربه کاربری به خطر بیفتد.
فرض کنید می خواهید تصویری با حجم 1 مگابایت و ابعاد 3000 در 2500 پیکسل آپلود کنید.
همیشه قبل از آپلود تصاویر در سایت خود این کار را انجام دهید.
نکته حرفه ای: اگر از وردپرس به عنوان سیستم مدیریت محتوای خود (CMS) استفاده می کنید، تصاویر را با افزونه ای مانند Smush بهینه کنید . این به شما امکان می دهد تصاویر را به صورت انبوه برای صرفه جویی در زمان بهینه کنید.
فرمت تصویر مناسب را انتخاب کنید
انواع مختلف تصاویر به فرمت های فایل تصویری متفاوتی نیاز دارند.
برخی از فرمت ها سبک تر از بقیه هستند زیرا سطح فشرده سازی بالاتری را ارائه می دهند. فرمت مناسب برای هر تصویر را انتخاب کنید تا زمان بارگذاری صفحه شما کاهش یابد.
بیایید رایج ترین فرمت ها و نحوه استفاده از آنها را تجزیه و تحلیل کنیم:
- JPEG: برای تصاویر دنیای واقعی، مانند عکس، خوب است
- PNG: مناسب برای اسکرین شات ها، طرح ها، لوگوها یا تصاویر با سطح جزئیات بالاتر
- GIF: در صورت امکان از این فرمت اجتناب کنید، زیرا سرعت صفحه شما را کند می کند. اگر به یک تصویر متحرک نیاز دارید، GIF خود را به ویدیو تبدیل کنید.
- WebP: این نوع فایل به طور فزاینده ای محبوب می شود زیرا بسیار سبک تر از JPEG و PNG است ( در واقع تا سه برابر کوچکتر است .) در آینده، احتمالاً استاندارد خواهد شد. با این حال، هنوز همه مرورگرها از تصاویر WebP پشتیبانی نمی کنند . بنابراین توصیه می کنیم فعلا از JPEG و PNG استفاده کنید.
نکته حرفه ای: اگر از وردپرس استفاده می کنید، افزونه هایی مانند EWWW Optimizer تصاویر شما را به WebP تبدیل می کنند. اگر کاربر سایت شما را با مرورگری که از فایل های WebP پشتیبانی نمی کند باز کند، این افزونه یک نسخه JPEG یا PNG تصویر را نشان می دهد.

- درخواست های HTTP را کاهش دهید
درخواستهای HTTP زمانی اتفاق میافتد که مرورگرهای وب برای اطلاعات بیشتر «درخواستها» را به سرور یک وبسایت ارسال میکنند.
بگویید یک کاربر از یک صفحه بازدید می کند. سرور درخواستی از مرورگر دریافت می کند و با یک فایل حاوی اطلاعاتی که کاربر برای مشاهده صفحه به آن نیاز دارد پاسخ می دهد. (این فایل می تواند حاوی متن، تصاویر، چند رسانه ای و غیره باشد.) تا زمانی که درخواست تکمیل نشود، کاربر نمی تواند آنچه را که در فایل است مشاهده کند.
اما اگر آن فایل شامل تمام اطلاعات مورد نیاز کاربر برای مشاهده صفحه نباشد، مرورگر درخواست دیگری ارسال می کند.
هر چه تعداد درخواست ها بیشتر باشد، سرعت صفحه شما کاهش می یابد. کاربر برای مشاهده کل صفحه باید مدت بیشتری صبر کند.
سعی کنید درخواست های HTTP را کاهش دهید (یا سریعتر بارگذاری کنید) تا سرعت صفحه خود را بهبود ببخشید.
برای مشاهده تعداد درخواست های HTTP صفحه، از Google Chrome استفاده کنید.
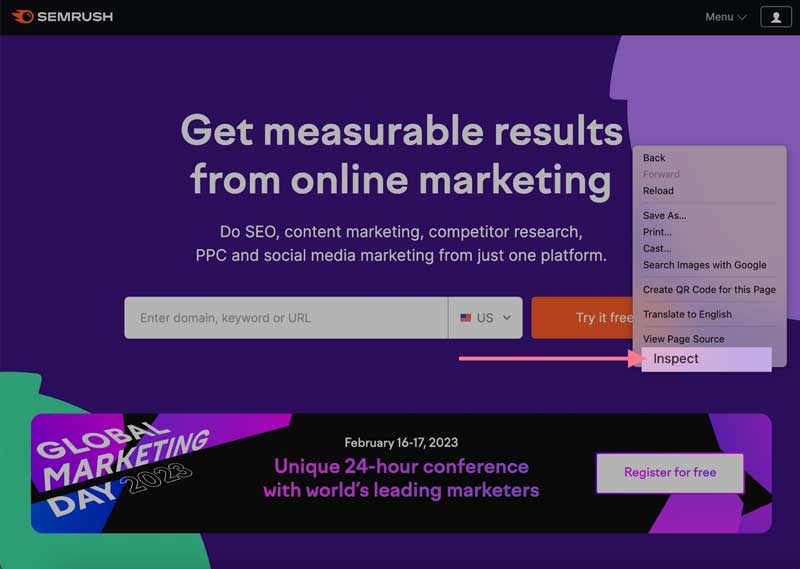
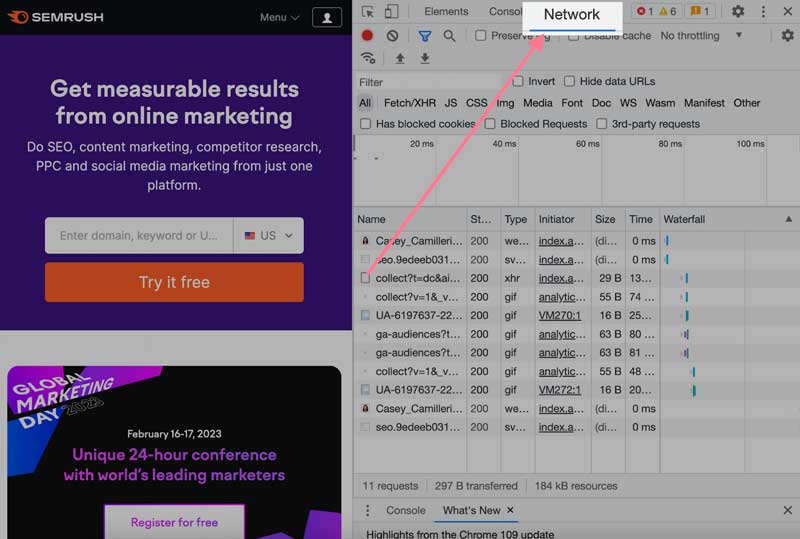
صفحه خود را در کروم باز کنید. در هر نقطه از صفحه کلیک راست کرده و ” Inspect ” را انتخاب کنید.

ابزارهای توسعه دهنده Google (که Chrome DevTools نیز نامیده می شود) را خواهید دید. به تب ” شبکه ” بروید.

در ابتدا، پنل ورودی های کم تا صفر خواهد داشت. برای جمع آوری داده ها، صفحه را دوباره بارگیری کنید.

همه درخواستهای HTTP، اندازههای آنها و زمان بارگیری آنها را خواهید دید. اینها شامل درخواست برای تصاویر، پلاگین ها، جاوا اسکریپت یا فایل های CSS (در آینده بیشتر در مورد آنها) و بسیاری موارد دیگر می باشد.
همچنین می توانید تعداد کل درخواست ها را در گوشه سمت چپ پایین پنجره بازرسی مشاهده کنید.
این شماره راه خوبی برای پیگیری پیشرفت شما است. هر چه درخواست کمتر باشد، بهتر است.
برای زمینه، صفحه متوسط حدود 70 درخواست HTTP ارسال می کند . با این حال، عدد خاصی برای هدف گیری وجود ندارد. از میانگین تعداد درخواست ها در صفحات وب خود به عنوان راهنمایی برای پیگیری پیشرفت خود استفاده کنید.
نکته: برای اطلاعات بیشتر درباره پانل شبکه Chrome بخوانید .
ابزارهایی مانند GTmetrix نیز درخواست های HTTP صفحه را می شمارند و آنها را بر اساس نوع گروه بندی می کنند:
از این ابزار برای دریافت دید گسترده ای از درخواست های HTTP سایت خود استفاده کنید.
پس از شناسایی درخواست ها، می توانید شروع به رفع آنها کنید. مگر اینکه در این زمینه دانش بالایی داشته باشید، مطمئنترین اقدام شما احتمالاً با یک توسعهدهنده با تجربه برای کاهش درخواستهای HTTP خود مشورت میکند.
- جاوا اسکریپت، CSS و HTML را کوچک کنید
به حداقل رساندن جاوا اسکریپت، CSS و HTML می تواند سرعت صفحه شما را بهبود بخشد.
در واقع، جان مولر از گوگل میگوید کوچکسازی «ارزش بررسی است» زیرا میتواند حجم فایل را کاهش دهد.
با حذف خطوط شکسته، فضای خالی یا سایر عناصر غیر ضروری در کد که بر تجربه کاربر تأثیر نمی گذارد، شروع کنید.
کد استاندارد CSS به این صورت است:
و این چیزی است که پس از کوچک سازی به نظر می رسد:
خواندن نسخه اصلی برای انسان آسان تر است. اما نسخه کوچکسازی شده برای رایانه سادهتر و آسانتر پردازش میشود – به این ترتیب کوچکسازی سرعت صفحه را بهبود میبخشد.
شما می توانید از یک ابزار کوچک کننده آنلاین برای کوچک کردن فایل های خود استفاده کنید. و اگر صاحب یک وب سایت وردپرسی هستید، افزونه ای مانند WP Rocket می تواند به شما کمک کند کد خود را کوچک کنید.
توجه: برخی از ابزارها فایلهای CSS و جاوا اسکریپت را برای بهبود عملکرد ترکیب میکنند (البته اگر سایت شما از HTTP/2 یا HTTP/3 استفاده میکند، غیرضروری است ).
بنابراین ترکیب فایلهای CSS و جاوا اسکریپت تنها در صورتی برای سرعت صفحه مفید است که سایت شما از HTTP/1 استفاده کند.
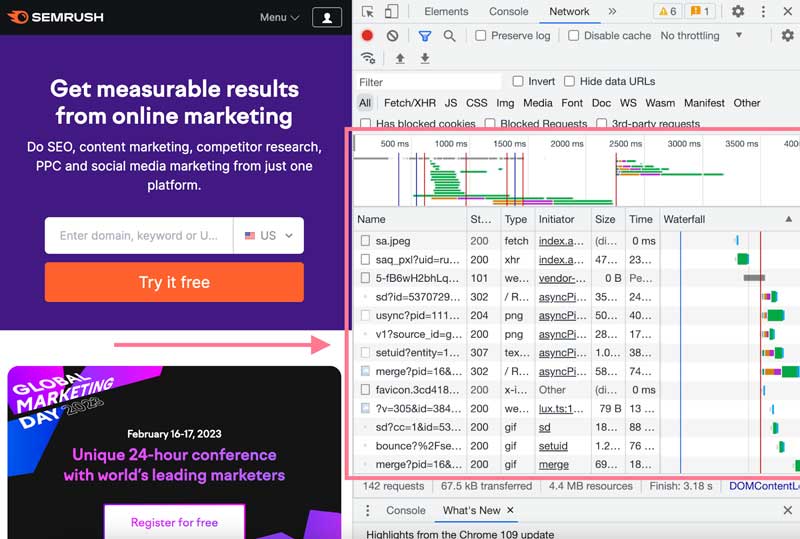
برای بررسی اینکه سایت شما از کدام پروتکل HTTP استفاده می کند، به Google Chrome بروید، در هر نقطه از صفحه کلیک راست کرده و « Inspect » را بزنید. سپس به تب “ شبکه ” بروید.
ستون ” پروتکل ” را بررسی کنید. پروتکلی را خواهید دید که هر یک از منابع داخلی شما از آن استفاده می کند.
اگر از پروتکلهای «h2» یا «h3» (HTTP/2 و HTTP/3) استفاده میکنند، نیازی به ترکیب فایلهای CSS و جاوا اسکریپت خود ندارید.
یادداشت جانبی: ستون «پروتکل» را نمیبینید؟ روی پانل برچسب نمودار کلیک راست کرده و ” پروتکل ” را علامت بزنید.
- Caching مرورگر را فعال کنید
کش مرورگر زمانی است که مرورگر کاربر به طور موقت داده های صفحه وب را ذخیره می کند. بنابراین وقتی کاربر به صفحه باز می گردد، سریعتر بارگذاری می شود.
چرا؟
از آنجایی که اولین باری که کاربر وارد صفحه شما می شود، مرورگر او عناصر زیادی (مانند تصاویر یا فایل های CSS) را ذخیره می کند.
به این ترتیب، مرورگر نیازی به ارسال درخواست های زیادی در هنگام بازگشت کاربر ندارد.
(این باعث بهبود تجربه کاربران مکرر می شود. اما برای کاربرانی که برای اولین بار وارد سایت شما می شوند تفاوتی ایجاد نمی کند.)
برای فعال کردن کش مرورگر در سایت وردپرس، میتوانید از افزونههایی مانند W3 Total Cache یا WP Rocket استفاده کنید .
نکته پیشرفته: اگر از وردپرس استفاده نمی کنید، می توانید قوانین کش مرورگر را به فایل htaccess. خود اضافه کنید . (اما اگر اشتباه کردید می توانید سایت خود را خراب کنید، بنابراین توصیه می کنیم با یک توسعه دهنده مشورت کنید).

از یک شبکه تحویل محتوا (CDN) استفاده کنید
شبکه تحویل محتوا (CDN) گروهی از سرورهای متصل به هم است که در مکانهای مختلف توزیع شدهاند. آنها سایت شما را به هر کاربر “نزدیک تر” می کنند.
و صفحات برای کاربرانی که از نظر جغرافیایی به سروری که سایت در آن قرار دارد، سریعتر بارگذاری می شوند.
یک CDN به این صورت عمل می کند:
- شما سایت خود را در یک CDN کش می کنید
- کاربر درخواستی برای باز کردن سایت شما ارسال می کند
- سروری که به کاربر نزدیکتر است سایت را تحویل می دهد
بگویید سرور اصلی شما در لس آنجلس است.
اگر کاربری در ایتالیا سعی کند به سایت شما دسترسی پیدا کند، CDN شما نزدیکترین سرور را در شبکه کاربر پیدا می کند. (بگذارید بگوییم در فرانسه است.) سپس CDN نسخه کش شده سایت شما را به سرور فرانسه تحویل می دهد.
از آنجایی که ایتالیا به فرانسه بسیار نزدیکتر از لس آنجلس است، سرعت بارگذاری وب سایت شما بهبود خواهد یافت.
نمونه های خوب CDN ها Cloudflare و Jetpack هستند .
برای کسب اطلاعات بیشتر، راهنمای ما در مورد CDN ها و نحوه عملکرد آنها را بخوانید.