سرعت صفحه چیست؟
سرعت صفحه (که “سرعت بارگذاری” نیز نامیده میشود) سرعت بارگذاری محتوای یک صفحه را اندازهگیری میکند. از نظر سئو، داشتن صفحه با سرعت بالا ضروری است.
عوامل زیادی مانند میزبانی وب و اندازه صفحه بر سرعت بارگذاری صفحه تأثیر میگذارد. سرعت یک صفحه ، در نسخه دسکتاپ و موبایل متفاوت است.
در این مقاله خواهید فهمید که چگونه سرعت صفحه بر سئو تأثیر می گذارد، ابزارهایی برای اندازه گیری سرعت وب سایت معرفی میکنیم و راه های بهبود آن را میآموزید.
چرا سرعت صفحه برای سئو مهم است؟
سرعت بارگذاری صفحه یک فاکتور رتبهبندی تایید شده در دسکتاپ و موبایل است .
به عبارت دیگر:
زمان بارگذاری سریعتر (همراه با سایر سیگنال های مهم) می تواند به رتبه های بالاتر کمک کند. سرعت صفحه بر رتبه بندی سایت شما در موتور جستجو تأثیر می گذارد زیرا سایت های کند بر تجربه کاربر تأثیر منفی میگذارند.
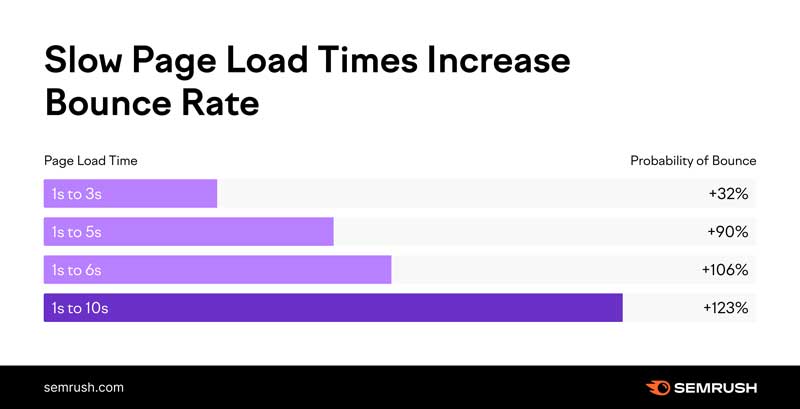
به گفته گوگل، در واقع، اگر صفحه شما بیش از سه ثانیه طول بکشد تا بارگذاری شود، احتمال پرش تقریباً سه برابر می شود.
اما مهم است که توضیح دهیم:
“سرعت صفحه” یک معیار واحد نیست.

چرا؟
زیرا روش های زیادی برای اندازه گیری سرعت صفحه وجود دارد. ( برخی از ابزارهایی را که این کار را انجام می دهند را در زیر بررسی می کنیم.)
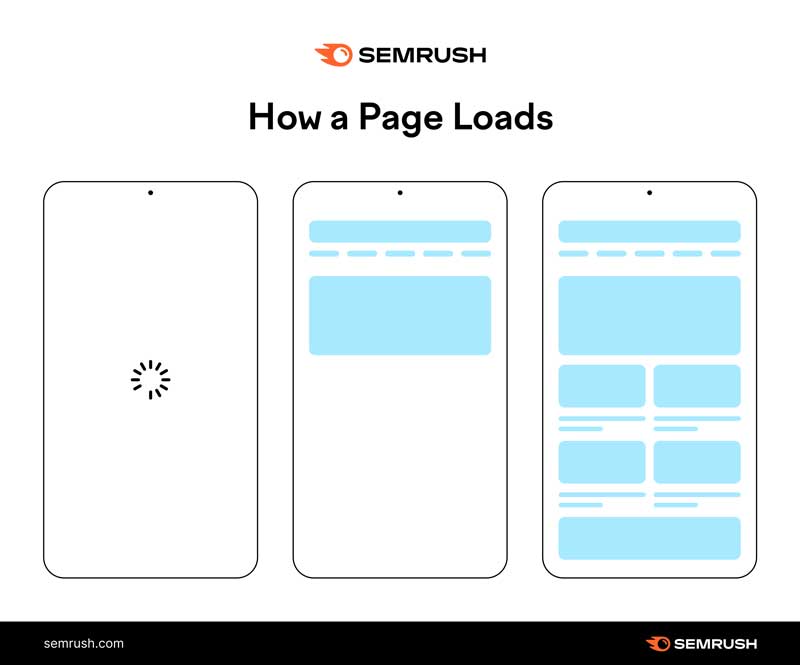
بگوییم یک کاربر دامنهای را در مرورگر وب خود تایپ میکند و “Enter” را فشار میدهد. پس از مدت کوتاهی سایت باز میشود. گاهی اوقات اولین چیزی که کاربر میبیند یک صفحه خالی است. چند میلی ثانیه (یا ثانیه) بعد، کاربران برخی از عناصر شاید یک بلوک از متن یا یک تصویر را میبینند. .
در یک نقطه خاص، کاربر میتواند با صفحه تعامل داشته باشد. آنها میتوانند برای مثال روی یک دکمه کلیک کنند. در حالی که کاربران منتظر هستند، ممکن است محتوای صفحه با بارگیری عناصر جدید حرکت کند.
و در نهایت محتوای صفحه به طور کامل بارگذاری می شود. گاهی اوقات، زمانی که صفحه به طور کامل بارگیری میشود، کاربران قبلاً آنچه را که به دنبال آن بودند پیدا کردهاند.

بارها گاربران منصرف شدهاند و صفحه را ترک کردهاند. همانطور که میبینید، هنگام بارگذاری یک سایت، خیلی اتفاق میافتد. همه چیز با سرعت متفاوتی اتفاق می افتد. شما میتوانید هر یک از این رویدادها را جداگانه اندازهگیری کنید. به همین دلیل است که میگوییم سرعت صفحه یک معیار واحد نیست، بلکه تعداد زیادی معیار دخیل هستند.
معیارهای رایج سرعت صفحه شامل موارد زیر است:
- زمان تا اولین بایت (TTFB) : چه مدت طول می کشد تا صفحه بارگیری شود
- First Contentful Paint (FCP): چقدر طول می کشد تا کاربر اولین عنصر یک صفحه را ببیند (مانند یک تصویر)
- زمان بارگذاری: چقدر طول میکشد تا محتوای یک صفحه به طور کامل بارگذاری شود
در مرحله بعد، راهنمایی هایی در مورد اینکه سرعت یک صفحه خوب بر اساس Core Web Vitals گوگل چیست، ارائه خواهیم داد.
چگونه Core Web Vitals بر سرعت صفحه تأثیر می گذارد
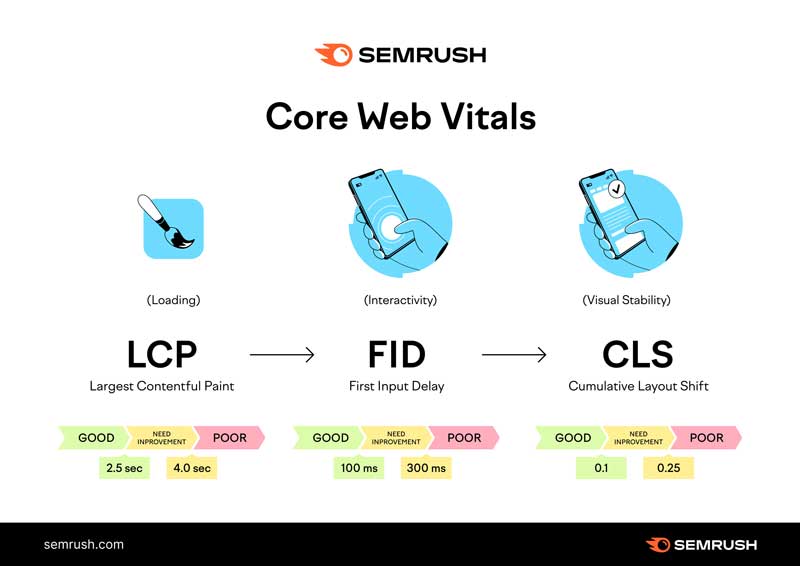
Core Web Vitals گوگل مجموعه ای از معیارها هستند که به تجربه کاربری یک صفحه امتیاز میدهند. گوگل از این سه معیار برای دریافت تصویری از سرعت بارگذاری بر اساس سرعت واقعی، تعامل صفحه وب و ثبات بصری استفاده میکند:
- Largest Contentful Paint (LCP) مدت زمان بارگیری محتوای اصلی شما را اندازه گیری میکند. باید 2.5 ثانیه یا کمتر باشد.
- تأخیر ورودی اول (FID) مدت زمانی که طول میکشد تا کاربر بتواند با یک صفحه تعامل داشته باشد. باید 100 میلی ثانیه یا کمتر باشد.
- تغییر چیدمان تجمعی (CLS) تعداد دفعاتی که کاربران تغییرات چیدمان را تجربه می کنند را اندازه گیری میکند. نمره CLS شما باید 0.1 یا کمتر باشد.
برای بهینه سازی سرعت صفحه باید Core Web Vitals را بدانید.

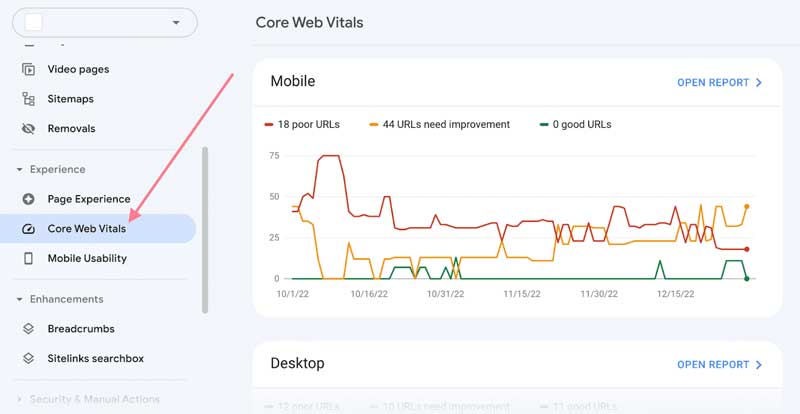
میتوانید از این معیارها برای سنجش سرعت صفحه خود استفاده کنید. Google بخشهای مهم وب سایت شما را به عنوان «خوب»، «نیاز به بهبود» یا «ضعیف» طبقهبندی میکند. میتوانید امتیازات خود را در گزارش Core Web Vitals در کنسول جستجوی Google بررسی کنید .

توجه: گوگل میگوید بهروزرسانیهای سرعت صفحهاش فقط روی صفحاتی که « کندترین تجربه » را ارائه میکنند، تأثیر منفی میگذارد. اما آنها توصیه میکنند برای بهترین نتایج، آستانه “خوب” را هدف قرار دهید. هنگامی که به آن آستانه رسیدید، لزوماً با بهینهسازی سرعت صفحه خود با چند میلی ثانیه، دستاوردهای بزرگی را مشاهده نخواهید کرد.
به طور خلاصه:
بهینه سازی صفحات با عملکرد ضعیف باید اولویت شما باشد. زیرا اگر شما این کار را نکنید، گوگل میتواند سایت شما را جریمه کند.
و بالاتر از همه:
سرعت صفحه را مقدم بر محتوای خوب قرار ندهید. زیرا ارتباط همیشه در اولویت قرار دارد.
صفحهای که «کمی سریعتر» بارگیری میشود، لزوماً از سایر صفحات کندتر، بالاتر نخواهد بود. زیرا ارتباط و هدف جستجو مهمتر است.
بنابراین ابتدا باید تولید محتوایی را که نیازهای کاربران را برآورده میکند در اولویت قرار دهید.
با این گفته، اینها آستانههای گوگل برای ارزیابی موارد مهم وب اصلی یک صفحه هستند:

Core Web Vitals بخشی از مجموعه بزرگتری از سیگنالهای با کیفیت به نام Web Vitals هستند . این لیست به طور مداوم در حال تغییر است و شامل سایر معیارهای مرتبط مانند TTFB و FCP می شود.
برای کسب اطلاعات بیشتر، راهنمای ما در مورد Core Web Vitals و نحوه بهبود آنها را بخوانید .
ابزارهایی برای بررسی زمان بارگذاری صفحه شما
ابزارهای زیادی میتوانند سرعت بارگذاری صفحه شما را اندازه گیری کنند.
به خاطر داشته باشید که هر ابزار از دادههای کمی متفاوت استفاده میکند، بنابراین نتایج شما ممکن است متفاوت باشد. یعنی تکیه بر یک ابزار واحد میتواند نتایج محدودی به شما بدهد. به همین دلیل استفاده از ابزارهای مختلف برای بررسی عملکرد سایت خود، تمرین خوبی است.
توصیه میکنیم از PageSpeed Insights گوگل و ابزاری که به دادههای گوگل متکی نیست (مانند GTmetrix یا Pingdom) استفاده کنید. این یک دید وسیعتری از سلامت سایت شما ارائه می دهد.
بسته به ابزار، نتایجی را دریافت خواهید کرد که از دادههای آزمایشگاهی، دادههای میدانی یا هر دو استفاده میکنند .
بیایید تفاوت ها را ببینیم:
- داده های فیلد نشان دهنده کاربران واقعی است که از سایت شما بازدید میکنند. همچنین به عنوان اندازهگیری کاربر واقعی (RUM) شناخته میشود. این تصویر واضحی از عملکرد سایت شما بر اساس شرایط واقعی کاربر ارائه میدهد.
- دادههای آزمایشگاهی (یا اندازه گیری مصنوعی) از یک محیط کنترل شده که شرایط خاص دستگاه و شبکه را شبیهسازی میکند، به دست میآید. برای رفع اشکال و آزمایش ویژگیها مفید است.
اکنون که به اصول اولیه پرداختیم، اجازه دهید برخی از بهترین ابزارهای سرعت صفحه را تجزیه و تحلیل کنیم.
Google PageSpeed Insights
Google PageSpeed Insights (PSI) یک ابزار رایگان است که عملکرد یک صفحه وب را اندازهگیری میکند. از آن برای بررسی Core Web Vitals برای هر URL، دیدن دادههای عملکرد و دریافت توصیههایی برای بهبود استفاده کنید.
این دادهها را از Google Lighthouse جمعآوری میکند (اطلاعات بیشتری در مورد آن ابزار بعداً) و دادههای میدانی از مجموعه دادههای گزارش تجربه کاربر Chrome (CrUX) را جمعآوری میکند.
برای شروع، به PageSpeed Insights بروید و URL مورد نظر برای اندازه گیری را در نوار جستجو قرار دهید.
توجه: هر بار فقط میتوانید یک URL را بررسی کنید، نه یک سایت کامل.

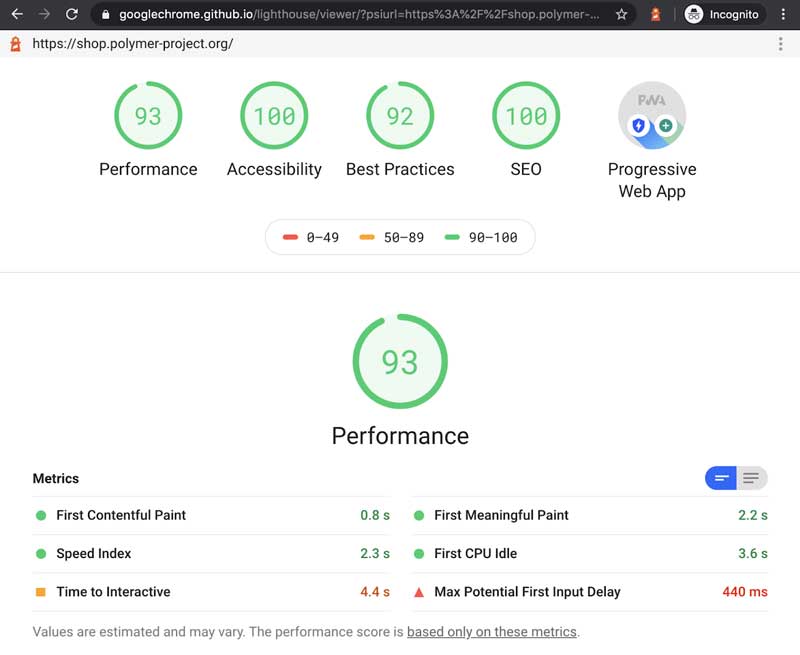
PageSpeed Insights آمار و توصیه هایی را برای دسکتاپ و موبایل نشان می دهد.
و اطلاعات ارزشمندی را در مورد عملکرد، دسترسی، بهترین شیوه ها و SEO صفحه شما به اشتراک می گذارد.
راهنمای PageSpeed Insights ما را بخوانید تا با نحوه بهبود نتایج خود آشنا شوید.
فانوس دریایی گوگل
Google Lighthouse یک ابزار رایگان است که عملکرد و تجربه کاربری یک سایت را تجزیه و تحلیل می کند. مشکلات را علامت گذاری می کند و پیشنهادهایی را برای رفع آنها به اشتراک می گذارد.
Google Lighthouse از داده های آزمایشگاهی استفاده می کند. و به شما امکان می دهد عملکرد یک سایت کامل را تجزیه و تحلیل کنید – نه فقط یک URL.
در مورد موارد زیر گزارش می دهد:
- عملکرد (از طریق Core Web Vitals)
- دسترسی
- بهترین شیوه ها
- سئو
- برنامه های وب پیشرو
می توانید از Google Lighthouse به روش های مختلف استفاده کنید:
- Chrome DevTools (از طریق گزینه “Inspect” Google Chrome)
- افزونه کروم
- رابط کاربری وب (UI)
- ماژول گره
برای کسب اطلاعات بیشتر، راهنمای ما در مورد Google Lighthouse و سرعت صفحه را بخوانید .

تست صفحه وب
WebPage Test به شما امکان می دهد تست های زمان بارگذاری صفحه سفارشی شده را بر اساس شرایط مختلف کاربر اجرا کنید. مانند مکان، مرورگر، اتصال و غیره.
بنابراین می توانید ببینید که کاربران مختلف صفحه شما را چگونه تجربه می کنند.
WebPage Test نتایج زیر را ایجاد می کند:
- یک نمودار آبشار برای درک نحوه بارگیری عناصر مختلف در سایت شما
- معیارهای مرتبط مانند TTFB، FCP، و زمان بارگیری کل
- Core Web Vitals شما (توجه داشته باشید که اینها ممکن است با نتایج PageSpeed Insights شما مطابقت نداشته باشند، زیرا داده ها متفاوت است.) استفاده از هر دو روش خوبی برای دیدن تصویر بزرگ است.
- و بیشتر
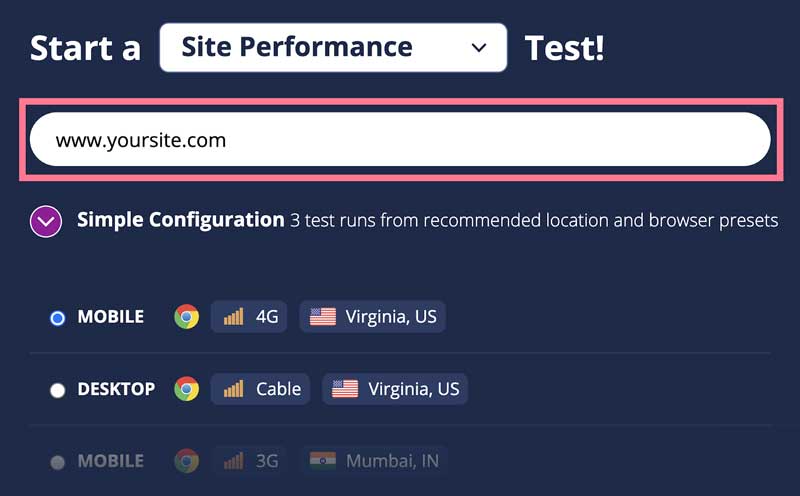
برای شروع، از WebPage Test بازدید کنید ، به پایین بروید و URL خود را در نوار جستجو تایپ کنید.

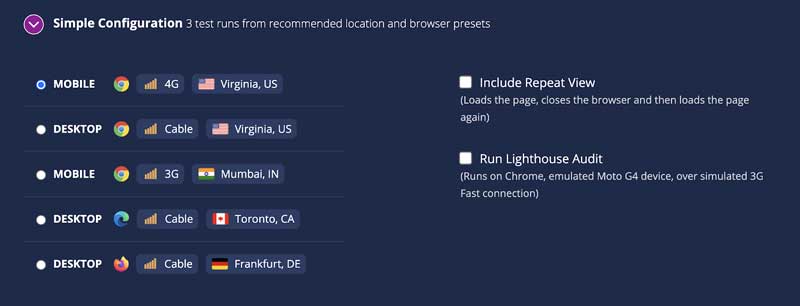
اگر گزینه “Simple Configuration” را انتخاب کنید، باید بین لیستی از شرایط از پیش تعیین شده یکی را انتخاب کنید. این ابزار مکان ها و تنظیمات از پیش تعیین شده مرورگر را توصیه می کند:
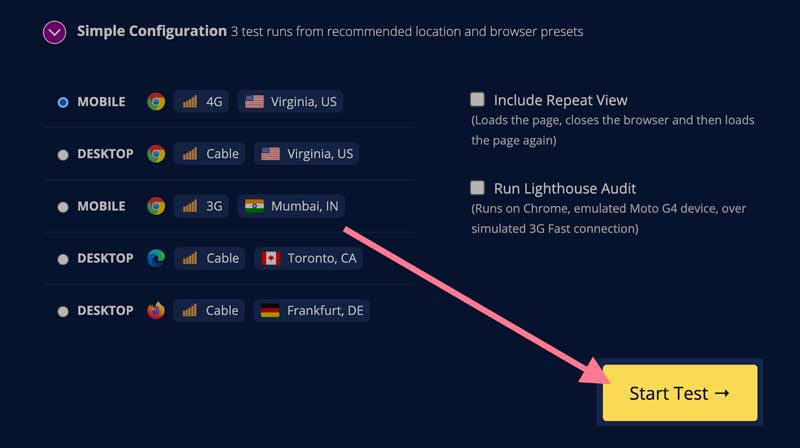
پس از انتخاب شرایط خود، روی ” شروع تست ” کلیک کنید.


نکته: نمی دانید کدام گزینه را انتخاب کنید؟ کشوری را انتخاب کنید که مخاطب هدف شما به آن نزدیکتر است.
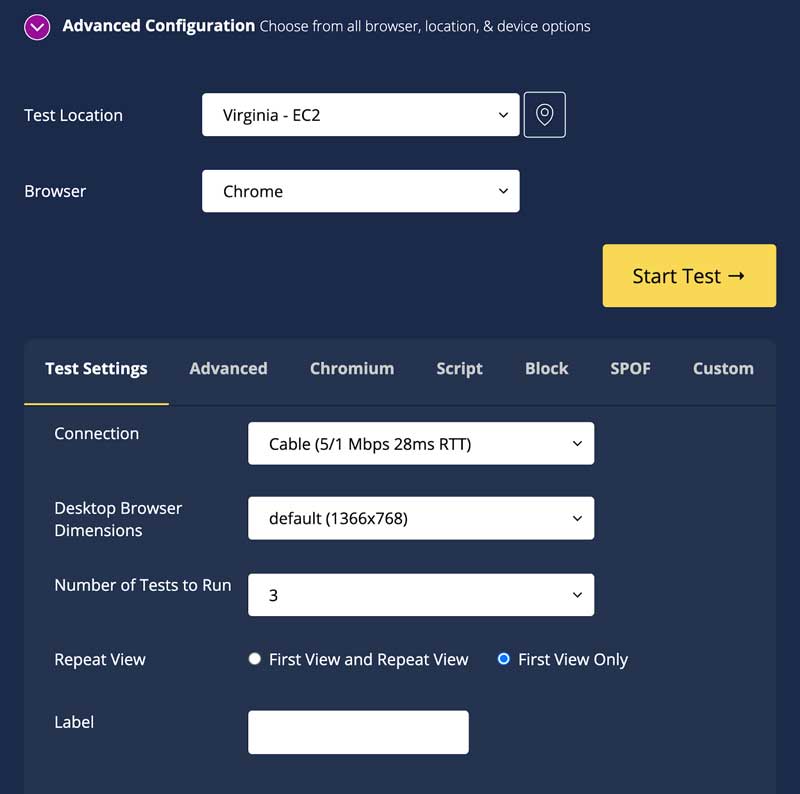
اگر هیچ یک از این شرایط از پیش تعیین شده نیازهای شما را برآورده نکرد، ” پیکربندی پیشرفته ” را برای سفارشی کردن تست خود انتخاب کنید.

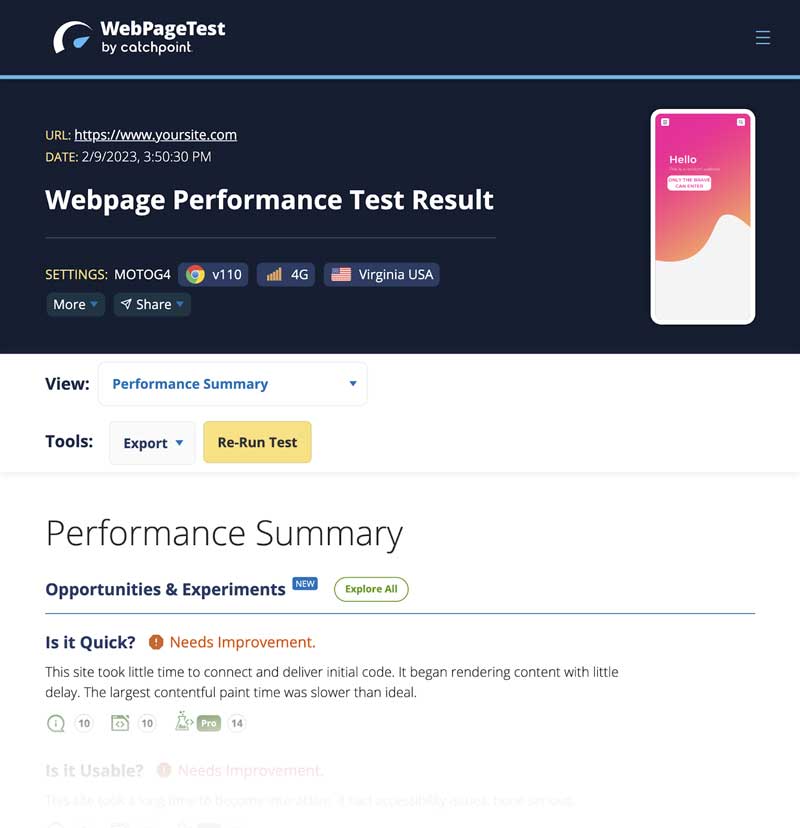
نتایج به این صورت است:

تست سرعت وب سایت Pingdom
تست سرعت وب سایت Pingdom ابزاری رایگان است که زمان بارگذاری صفحه را تجزیه و تحلیل می کند و توصیه هایی برای بهبود آن به اشتراک می گذارد.
این ابزار یک URL خاص را به جای کل سایت شما تجزیه و تحلیل می کند.
به تست سرعت وب سایت Pingdom بروید و یک URL وارد کنید.
سپس مکان سرور را انتخاب کنید. نزدیک ترین مورد به کاربران خود را انتخاب کنید. (اگر سایت جهانی دارید، تست های مختلفی را اجرا کنید و نتایج را با هم مقایسه کنید.)
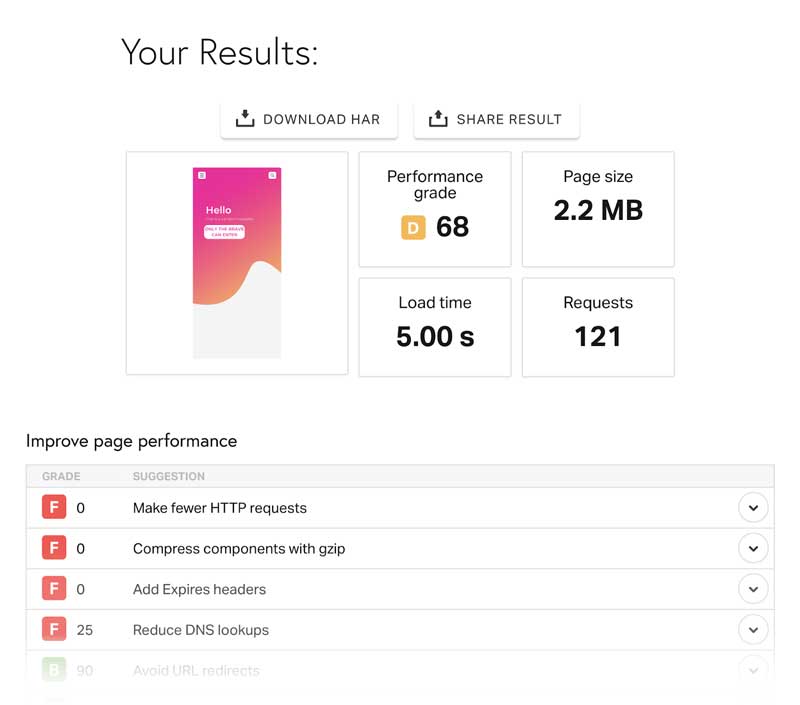
این ابزار اندازه صفحه، زمان بارگذاری، تعداد درخواستهای HTTP و توصیههای شما را نمایش میدهد.


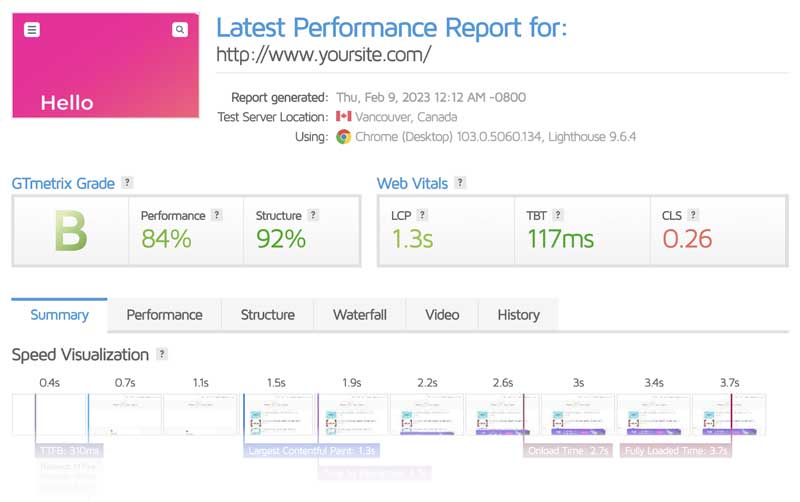
GTmetrix
GTmetrix یک ابزار رایگان است که عملکرد یک صفحه را اندازه گیری می کند. شما می توانید محل هر آزمون را انتخاب کنید.
این ابزار گزارشی را تولید می کند که شامل موارد زیر است:
- امتیاز ساختار شما
- نمره عملکرد شما
- امتیاز Core Web Vitals شما
- گرافیک تجسم سرعت
- توصیه هایی برای بهبود عملکرد
- و بیشتر
به GTmetrix بروید ، URL خود را وارد کنید و روی ” تست سایت خود ” کلیک کنید.
هر بار فقط می توانید یک URL را بررسی کنید.
توجه: برای انتخاب مکان سرور برای آزمون، باید ثبت نام کنید (رایگان). در غیر این صورت، آزمایش از یک سرور پیش فرض واقع در ونکوور، کانادا استفاده خواهد کرد.
در اینجا گزارش GTmetrix شما شبیه به آن است:
این شامل یک خلاصه سریع درست در بالا است تا بتوانید عملکرد را در یک نگاه ارزیابی کنید. به علاوه نمودار “تجسم سرعت”.

بازرسی سایت semrush
اگر میخواهید یک قدم جلوتر بروید ( و اطلاعات سرعت صفحه را دریافت کنید)، یک بررسی فنی کامل را با ابزار سایت Semrush انجام دهید.
بازرسی سایت شامل بیش از 140 بررسی سئو داخلی و فنی است.
برای بررسی سرعت بارگذاری یک وب سایت، به ابزار حسابرسی سایت بروید ، URL خود را در نوار جستجو وارد کنید و روی دکمه « شروع حسابرسی » کلیک کنید.

سپس، حسابرسی سایت خود را پیکربندی کنید . روی « شروع حسابرسی سایت» کلیک کنید. ”
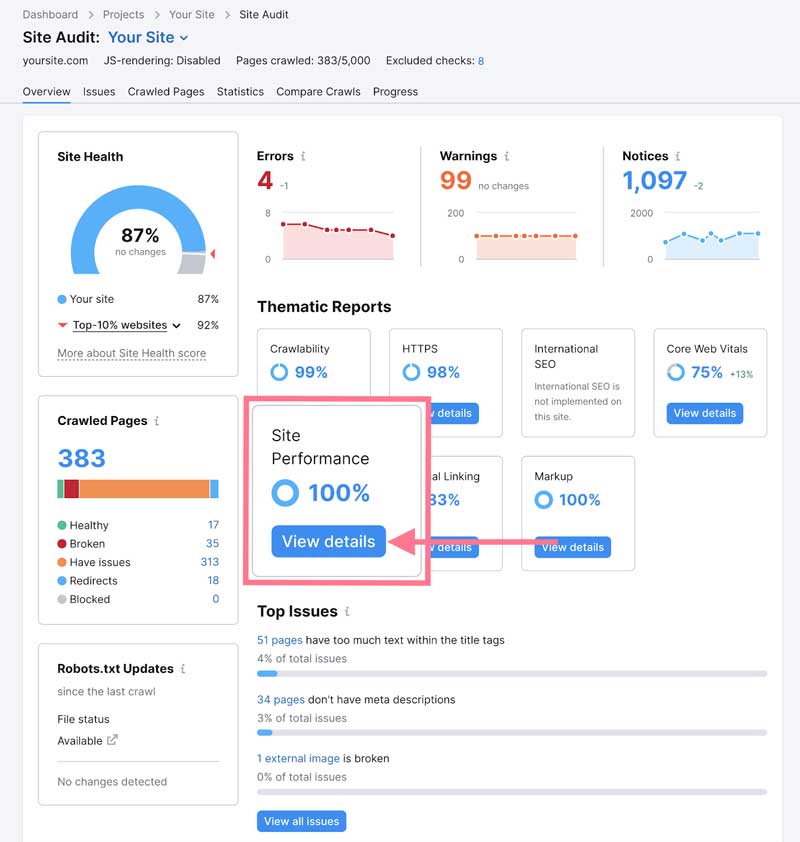
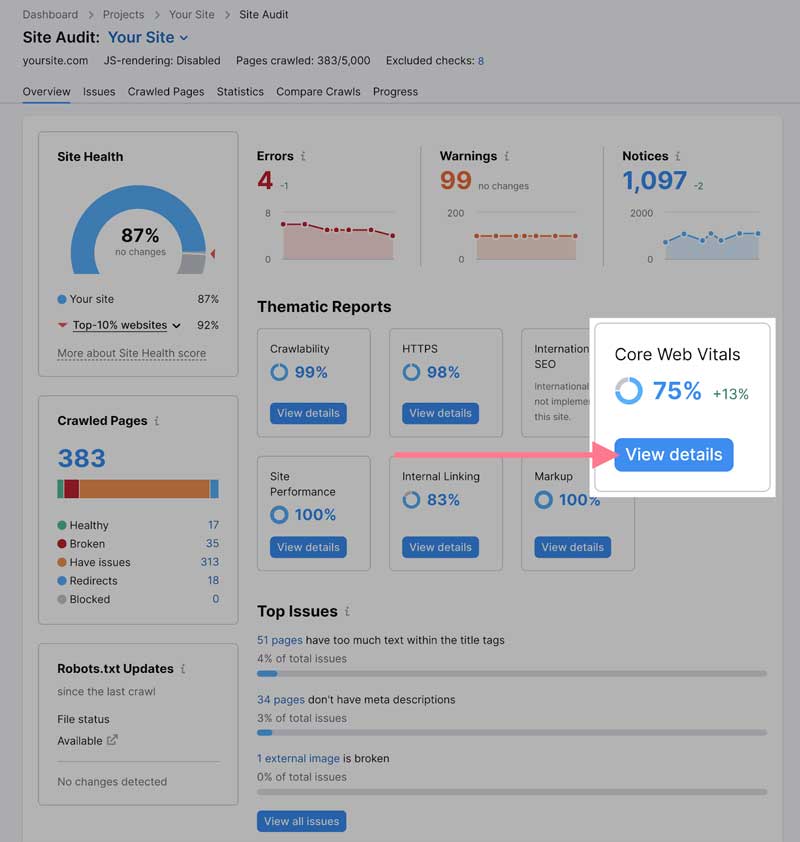
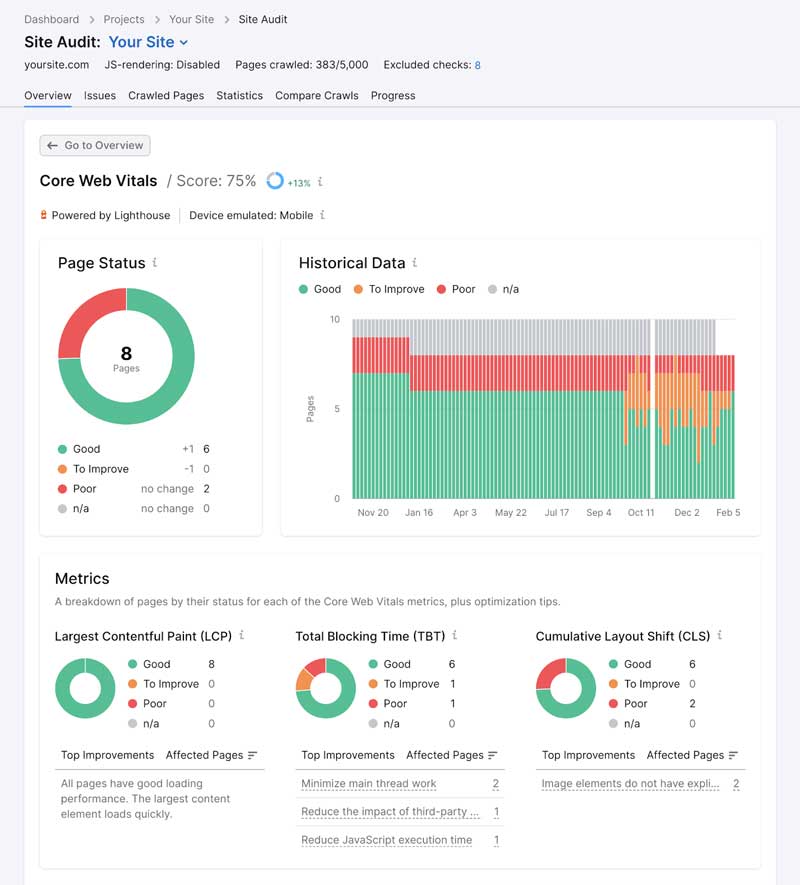
داشبوردی مشابه این داشبورد خواهید دید:
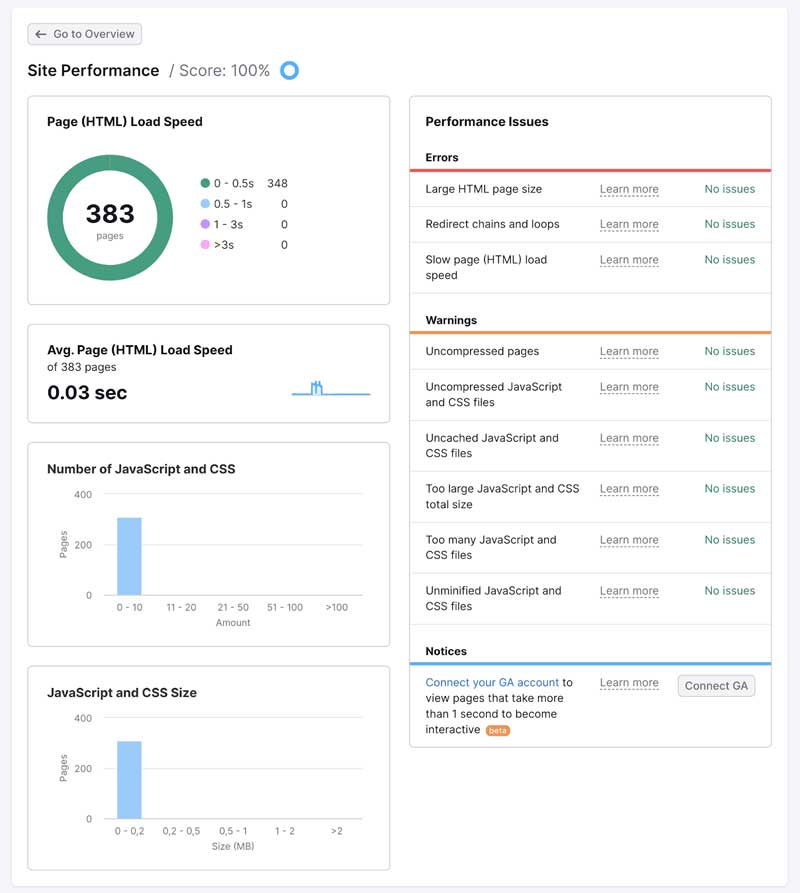
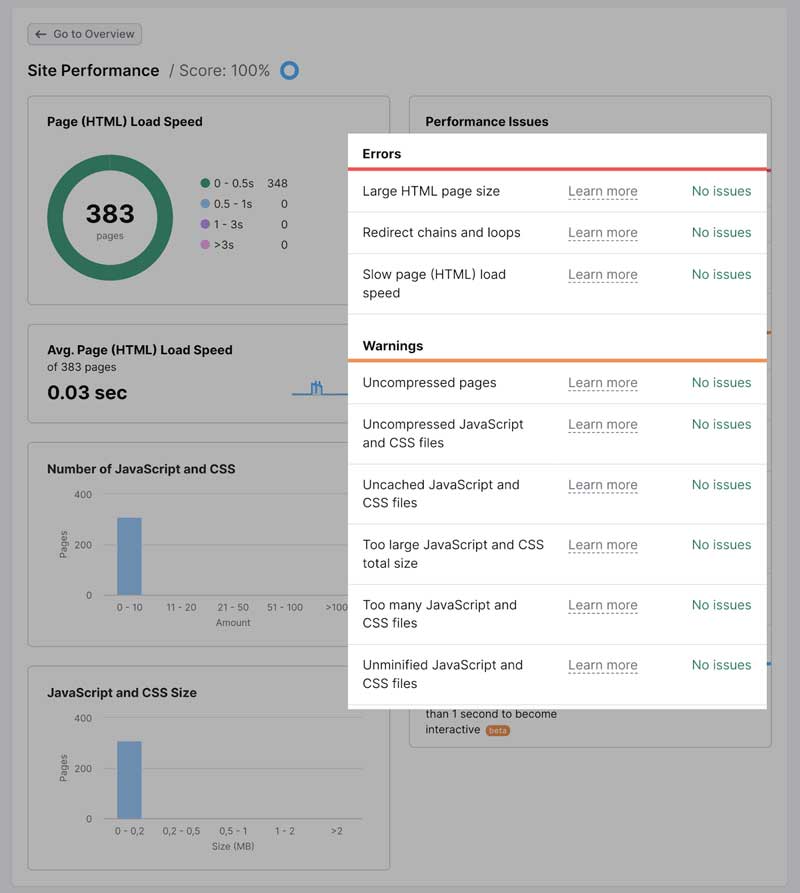
برای بررسی سرعت بارگذاری، مشکلات عملکرد و موارد دیگر، از گزارش “عملکرد سایت” دیدن کنید.


هنگام رفع این مشکلات، «خطاها» را در اولویت قرار دهید. سپس، به «هشدارها» بروید.




مقاله راه های بهبود سرعت سایت را مطالعه کنید و با 5 مورد از روش های بهینه سازی سرعت سایت آشنا شوید.